身为网页设计新手的你,是不是还在纠结于你制作的网页找不到一组完美的配色方案?在本教程中我们将与你分享6条肯定会火,并且“错不了”的指导方针,你可以按照这些原则把握最基本的色彩规律。现在我们分享的这些原则都不是规则,你会在你的职业生涯中创造出更多的配色方案。相反,他们是一个起点,是你如何生存在
一、需要配色的是你的画布,而不是你的图片
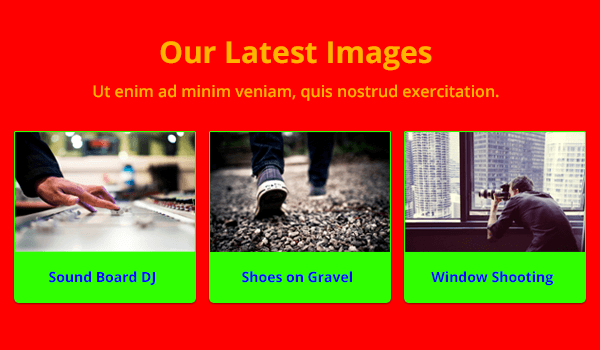
一个在


淡色的画布突出了
用
这是一个伟大的想法:你可以在你的网站上先铺陈出你的内容,用设计软件也好用代码也好,然后在你内容的周围设计你的网页。当然这也是一个特殊情况,如果一个特定风格的
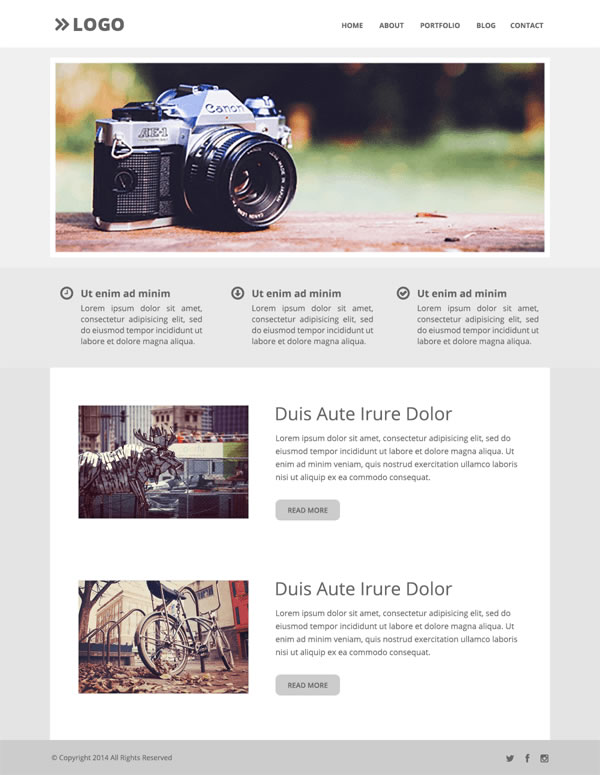
二、选择简单的灰色作为你网站的基调
你可以为你的网站基调选择无数种颜色,不过我建议你采用最简单的颜色,比如白色/浅灰色与深灰色的搭配文字背景。
你可以看看任何热门的网站、

一般来说,你的文字最好避免使用墨黑色,深灰色一般更容易阅读。我们提供一个比较舒服的文字颜色范围:#333333到#666666。
对于你的
当然,这些颜色的选择都不是固定死的。只不过如果你是新手,以上的配色方案你可以放心使用。









