三、只选择一种颜色突出显示
如果你选择好几种不同的色调来,那么你的
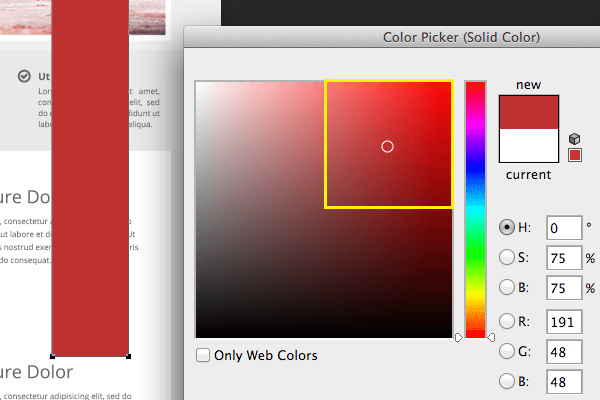
你最好选择与你的基调颜色相关的高亮颜色。打开你的颜色选择器,并单击你彩色方块的中心。

向上或向下移动你的

现在,你设计的页面有了三个基本的颜色:
你刚刚学到:
学会了如何选择“色相”。概括来说,色相是基本色,当你移动
“H”代表色相,一旦你选择了你的高亮颜色,文本框中显示的就是你当前颜色的色相。
四、如果有疑问,请使用蓝色
如果你对你的高亮色的选择有疑惑的话,不妨使用蓝色。蓝色是一种弹性比较大的颜色,可以和很多种颜色搭配。黄色和紫色也很不错,但是如果使用不当会适得其反。
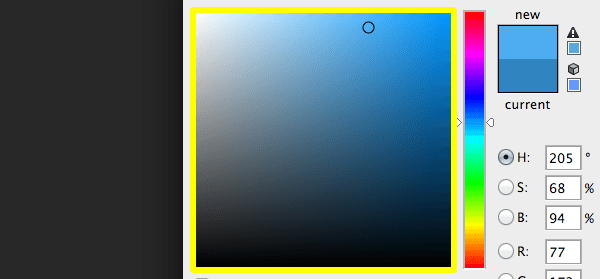
另一方面,如果你是用蓝色,那么你用错颜色的概率就会很低。如果你正犹豫着不知道用什么颜色好,不妨使用蓝色。比较安全的蓝色包括从H235到H190,从海军蓝到深蓝色。

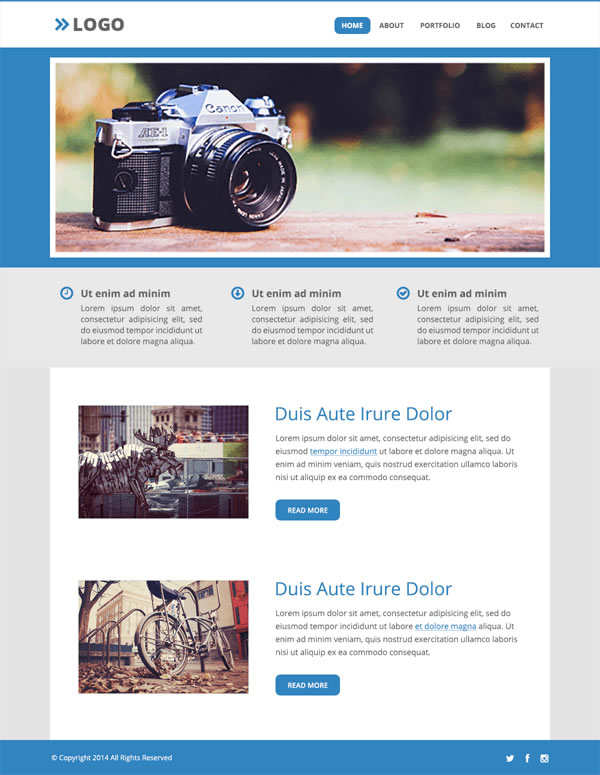
如果是我的话,我通常选择H205的蓝色,如果你选定了一种颜色作为你的高亮色,那么也请你在其他需要的地方使用这种颜色。如果你的按钮、标题等需要高亮,把它们的颜色也换成同一种蓝色。在下面这个例子中我把白色换成了蓝色。

五、给你的高亮色增加变化
你一旦选择了高亮的颜色,从该点移动

使用这些类型的颜色变化的东西,如:
悬停效果:

边界:

通过突出显示颜色:

渐变:

光影效果:










