WebP 的优势
上面只是简单介绍了这种图片格式的背景和应用,不过 “talk is cheap”,这种格式优势在哪里?除了压缩效果极好,图片质量能否得到保障?这需要更理性客观的数据:
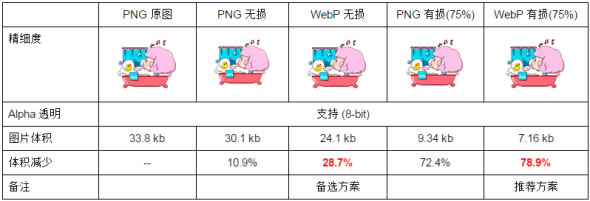
这里列举一个简单的测试:对比 PNG 原图、PNG 无损压缩、PNG 转 WebP(无损)、PNG 转 WebP(有损)的压缩效果。更多测试查看这里(请用 Chrome 浏览器打开)

可以得出结论:
PNG 转 WebP 的压缩率要高于 PNG 原图压缩率,同样支持有损与无损压缩
转换后的 WebP 体积大幅减少,图片质量也得到保障(同时肉眼几乎无法看出差异)
转换后的 WebP 支持 Alpha 透明和 24-bit 颜色数,不存在 PNG8 色彩不够丰富和在浏览器中可能会出现毛边的问题
WebP 的优势体现在它具有更优的图像数据压缩算法,能带来更小的图片体积,而且拥有肉眼识别无差异的图像质量;同时具备了无损和有损的压缩模式、Alpha 透明以及动画的特性,在 JPEG 和 PNG 上的转化效果都非常优秀、稳定和统一。
科技博客 GigaOM 曾报道:YouTube 的视频略缩图采用 WebP 格式后,网页加载速度提升了 10%;谷歌的 Chrome 网上应用商店采用 WebP 格式图片后,每天可以节省几 TB 的带宽,页面平均加载时间大约减少 1/3;Google+ 移动应用采用 WebP 图片格式后,每天节省了 50TB 数据存储空间。
兼容性与可用性
现在问题来了:WebP 的支持度和兼容性如何?
根据对目前国内浏览器占比与 WebP 的兼容性分析,大约有 50% 以上的国内用户可以直接体验到 WebP,如果你的网站以图片为主,或者你的产品基于 Chromium 内核,建议体验尝试。假如你打算在 App 中使用 WebP,除了 Android4.0 以上提供的原生支持外,其他版本以及 iOS 都可以直接使用官方提供的解析库(Android 、iOS )。
为了验证 WebP 图片格式的业务可行性,我们从流畅度、解码耗时、CPU 使用、内存占用几个维度进行的分析,在开发同学们的帮助下得到了非常宝贵的测试数据:
测试一:AndroidQQ 下 PNG 和 WebP 各指标对比。
测试环境:AndroidQQ、Galaxy Nexus、Android4.2.2 系统
测试对象:WebP、PNG
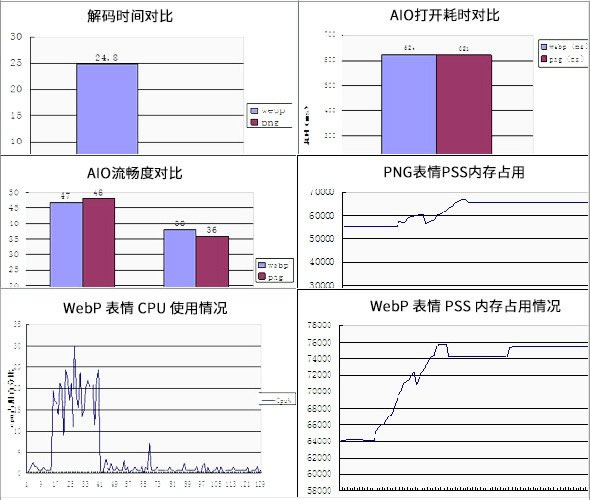
测试数据(部分):

测试结论:
解码耗时:WebP 的解码时间是 PNG 格式的 4.4 倍(24.8ms)
流畅程度:两种格式下,AIO 滑动流畅度无明显差异
CPU使用:两种格式下,连续发送 15 个表情,CPU 使用均在 10%—26% 之间波动,两者无明显差异
内存占用:两者格式下,连续发送 15 个表情,PSS 内存占用跨度均为 11M,无明显差异
测试二:iPhoneQQ 下 PNG 和 WebP 各指标对比。
测试环境:iPhoneQQ、iPhone4、iOS5.1.1 系统
测试对象:WebP、PNG
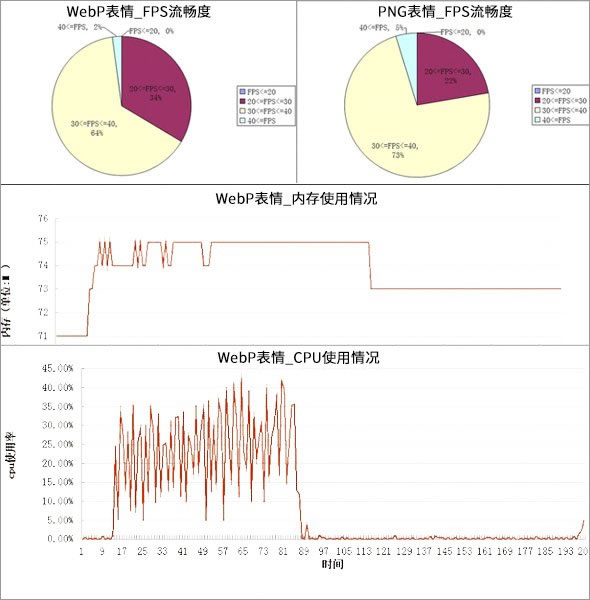
测试数据(部分):

测试结论:
解码耗时:WebP 的解码时间是 PNG 的 5 倍 左右(64.1ms)
流畅程度:WebP 的 FPS 平均值会比 PNG 的平均值要小,但是比较稳定,跨度不大,性能也相差不大
CPU使用:总体上看,PNG 格式的表情使用 CPU 波动比较大。从平均值来看 WebP 格式表情占用的 CPU 会比 PNG 表情的占用率大
内存占用:WebP 格式表情,占用内存的跨度为 4M,波动比较明显。PNG 格式表情,占用内存的跨度为 5M,没有明显波动。停止发送表情后,40s 左右内存均有回降
可见除了 WebP 在解码时间与 PNG 有较明显差异(毫秒级别)之外,总体使用体验和 PNG 基本无差异。同时也需要明确,移动设备的发展迅猛,硬件升级快,上一年的表现也许在今年又有了明显的提升。所以,在 App 中使用 WebP 基本没有技术阻碍。









