5、使用椭圆工具绘制太阳(绘制过程中按住shift键即可画出正圆),钢笔工具进行绘制山脉部分。

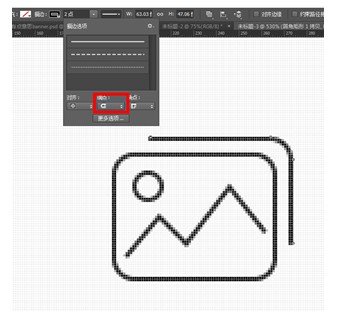
6、完毕后调整路径描边的起终点的样式为圆角或直角。

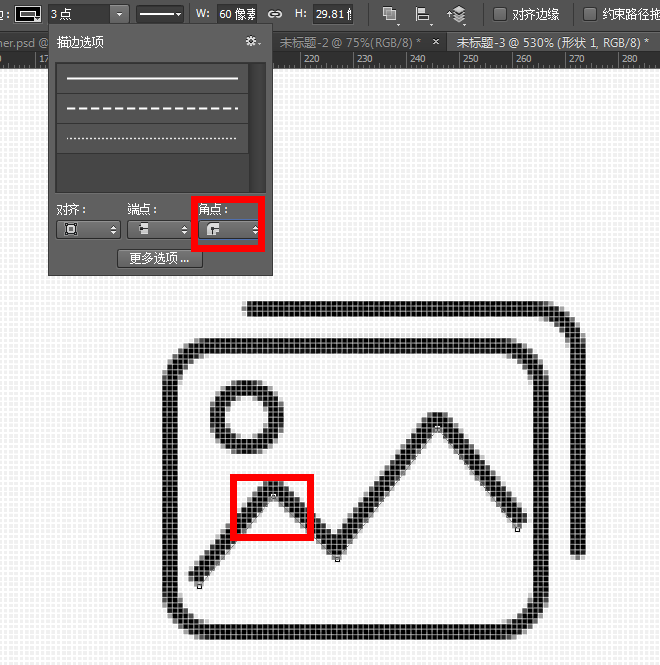
7、选中需要调整的角,再使用描边选项里的角点为圆角,使图形更为圆润。

这样一个图标就完成了。

用路径描边还能区分图标的立体感。不同粗细描边的形状结合使图标更为丰富化。

四、后期修饰:让线条更圆滑
路径边缘的修正会给整个图标精致的感觉,尤其是出现单独线条和折角的时候,显得尤为重要。
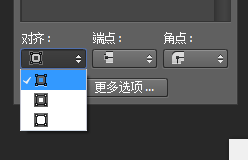
路径描边还可以根据你的需要进行对其模式的选择,在路径外进行描边,还是中间,还是内部描边。这在路径描边图形的绘制中会经常使用到。

小结:
有时候真的是我们想多了,总想学一些复杂高级的东西,而基础的往往被忽视。
本文转自:莫贝网
链接:http://www.guimobile.net/a-minute-easily-draw-icon.html









