其实在PS CS6出来后就已经新增加了一项描边功能。使用这个工具能使图标画出来非常的便捷,在绘制图标中主要有下面几大优势!
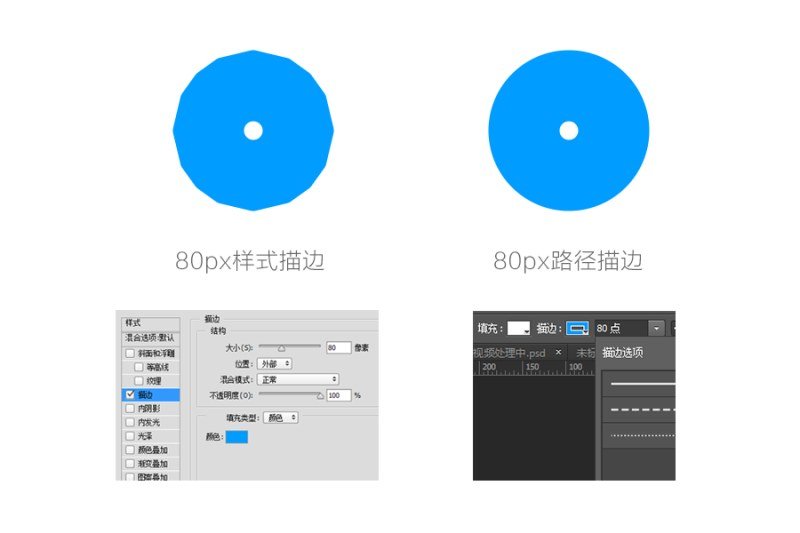
1、提高了图形的描边质量,描边更为圆滑
我们在绘制图形采用图层样式做描边效果时,如果用到较大的数值,描边会产生分块曲线,边缘有锯齿感。那么我们通过矢量描边处理可得到完美的结果。我猜测这是因为,矢量描边是由原始的矢量形状图层数据而来,而图层样式的描边是由该形状的位图蒙版而来。二者采用的是完全不同的技术,这样就可以想明白了。

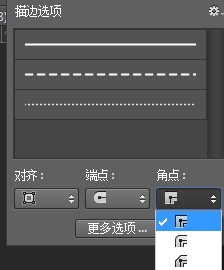
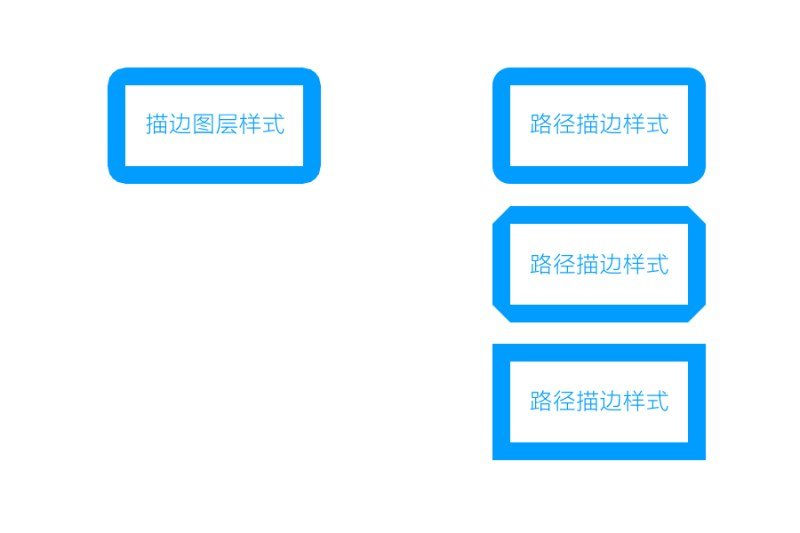
2、多种角度功能,在图标绘制中更为自由
使用常用的描边图层样式只可以是圆角的效果。但采用路径描边样式可以画出圆角,斜面,或者斜角。这会大大减少绘制图形的工作量。


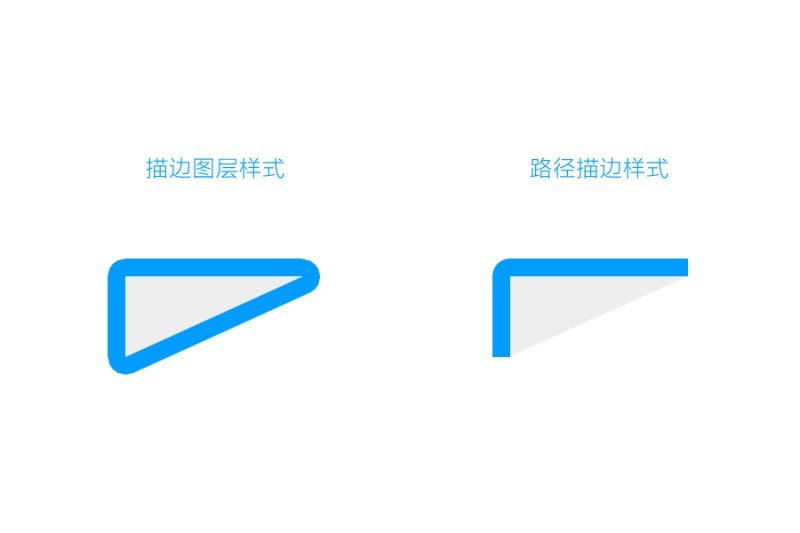
3、通过描边路径可以绘制开放式的路径图标
我们在使用图层样式描边的时候会出现以下情况,描边都是封闭的。而绘制图标时会用到间断的路径。这时候可以采用路径描边样式,是支持开放路径描边的。

三、PS绘制线式图标详细过程
绘制路径时用到的工具:
钢笔工具——绘制路径。 路径选择工具——调整路径大小使用。 直接矛点选择工具——调整矛点位置。 转角工具——调整路径圆角和角度使用捎带脚了解几个快捷键,方便在作图中的使用。在选用钢笔工具绘制后你可以用Shift/Ctrl/Atl来回切换出需要使用的直接选择工具、锚点选择工具、倒角工具。

下面就一步一步教大家画线式图标。为了让初学者看明白,我尽量写的详细些。
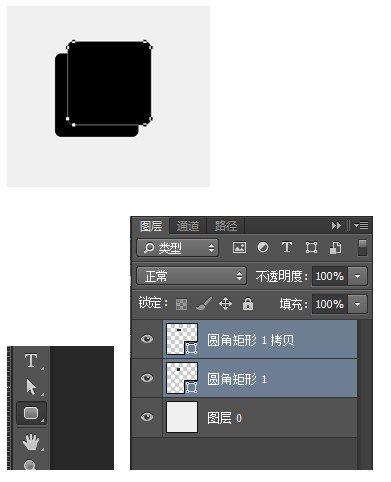
1、在ps中新建一块画布。(快捷键:Ctrl+N)
2、用矩形路径画出两个矩形(快捷方式:画一个圆角矩形,然后按住Alt键拖动图层即可进行复制)。

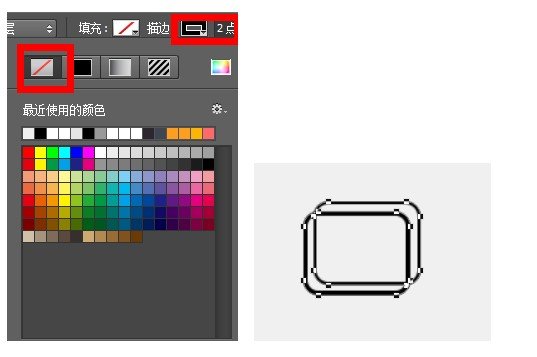
3、使用-路径选择工具-框选所有的路径,找到PS右上角的填充和描边,把填充隐藏,描边设置2个点像素。

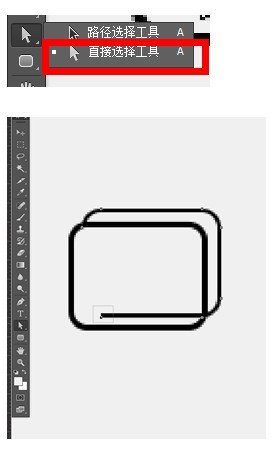
4、使用直接选择工具删除多余的路径锚点,从而去除多余的路径线。

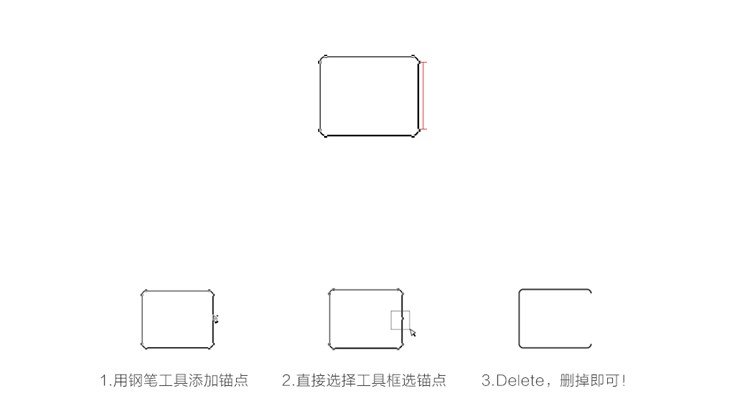
插播提醒:在需要删除中间一段路径的时候,需要先用钢笔工具进行添加锚点,然后用直接选择工具选中进行删除。
如下,我想删除红色区域的一段路径怎么办?

我们继续!!









