网页设计中常常会进行专题的设计,一个具有吸引力的专题,少不了一个banner的设计,如何设计一个具有视觉冲击力的banner十分重要。今天给设计分享一下自己搜集的资料:如何设计立体透视效果的字体。这里以CorelDRAW为例:
一、打开CorelDRAW,F8快捷键文字工具,在画布上打出要做立体效果的字,字体选用粗厚一些的字体,这样做出的立体字会更好看更有效果,例中字体采用“汉仪凌心体”。

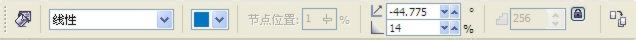
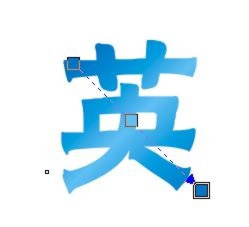
二、先给这个字做一个渐变的效果,“G”选择交互式填充工具,然后在工具的属性栏选择线性填充,以及线性渐变的颜色,渐变中心点以及角度,都可以通过数值进行精确的设置。当然我们也可以手动对对象进行一个渐变填充的动作,手动拖动控制柄,然后调整角度或者修改颜色等。


三、对文字进行适当的变形,点击一下文字间隔一秒再次点击文字,这是文字周围出现控制柄,即可对文字进行斜切等具体的文字变形动作。

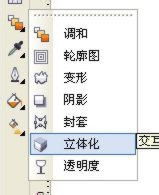
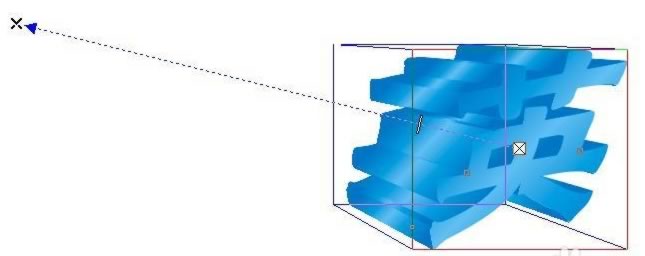
四、CorelDRAW做立体字重要的步骤来了,这时候选用交互式立体化工具,进行立体化效果的制作。从字体中心往适当的方向角度,拉出适当的立体效果。


五、立体化效果出来的时候,别忘记对立体化工具的属性做进一步的调整,做好细节,立体化效果会更完美。选中文字后面的立体化效果,出现立体化工具属性栏,这时候先设置“灯泡”,选择1、2、3类灯泡都可以,不影响,选择一种灯泡,然后设置好灯泡的位置,这里我们把灯泡的位置设在左下角。

六、到这一步我们看到有一些效果了,需要在进行细化的部分是修饰斜角,参数的设置具体情况具体分析。到这一步立体字其实就已经做好了,这时候可以导出JPG格式,用于PS等其他软件都可,用CorelDRAW做立体字其实很方便的,找好角度拉出适当的立体效果,厚度,角度,颜色,光照角度,斜角修饰等,都可以调节的很好。



关于更多的网页设计方面的知识详见www.internetke.com。









