三、Web App受限制因素及设计要点

相比Native App,Web App体验中受限于以上5个因素: 网络环境,渲染性能,平台特性,受限于浏览器,系统限制。
(1)网络环境,渲染性能
Web APP对网络环境的依赖性较大,因为Web APP中的H5页面,当用户使用时,去服务器请求显示页面。如果此时用户恰巧遇到网速慢,网络不稳定等其他环境时,用户请求页面的效率大打折扣,在用户使用中会出现不流畅,断断续续的不良感受。同时,H5技术自身渲染性能较弱:对复杂的图形样式,多样的动效,自定义字体等的支持性不强。
因此,基于网络环境和渲染性能的影响,在设计H5页面时,应注意以下几点:
简化不重要的动画/动效;简化复杂的图形文字样式;减少页面渲染的频率和次数。
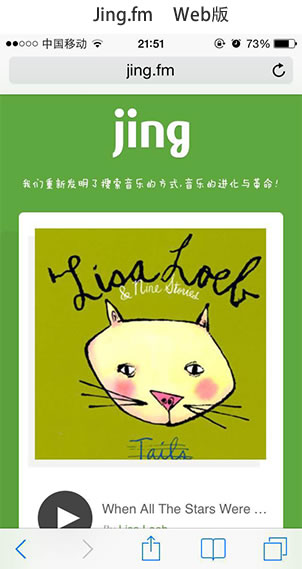
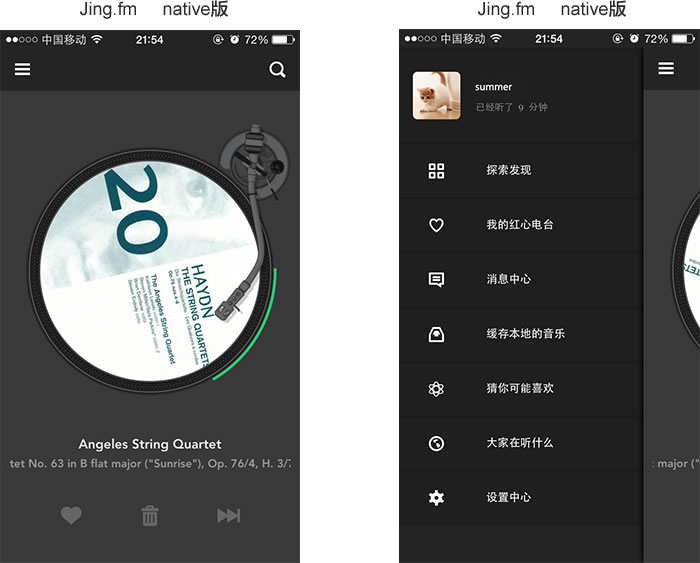
从下图移动Web版 jing.fm和Native版jing对比后可以看出:Web APP首页去除冗余的功能,回溯本源,只给用户提供了jing.fm最初的本质需求—电台。既符合H5精简功能又达到了突出核心功能的设计原则。无疑给用户眼前一亮的气息。
正如书中《瞬间之美》的一个核心观点:重要的并不是我们提供的信息量有多大,而是我们能否给他们提供真正需要的信息。


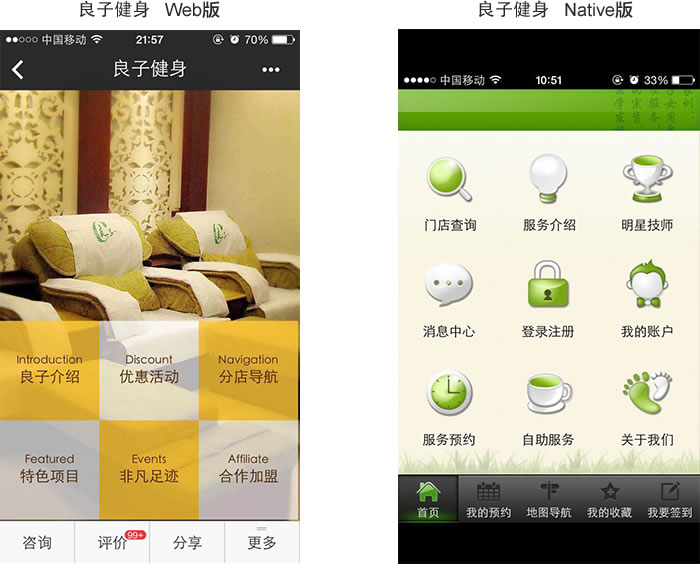
再如:百度最新推出的直达号,以良子健身为例:
从Native App和Web App(百度直达号)的对比中,我们可以看出Native良子以九宫格的形式展现,且属于双重导航,功能入口太多;弊端是用户不知道聚焦在哪里,分散用户的注意力。而Web版良子整合并减少了导航的入口,增强用户的专注度;界面清爽,整洁,很好地传达了良子本身的寓意——轻松、愉悦、休闲、舒适。

(2)受限于浏览器
通常Web App生存于浏览器里,宿主是浏览器。不同的浏览器自身的属性不尽相同,如:浏览器自带的手势,页面切换方式,链接跳转方式,版本兼容问题等等。
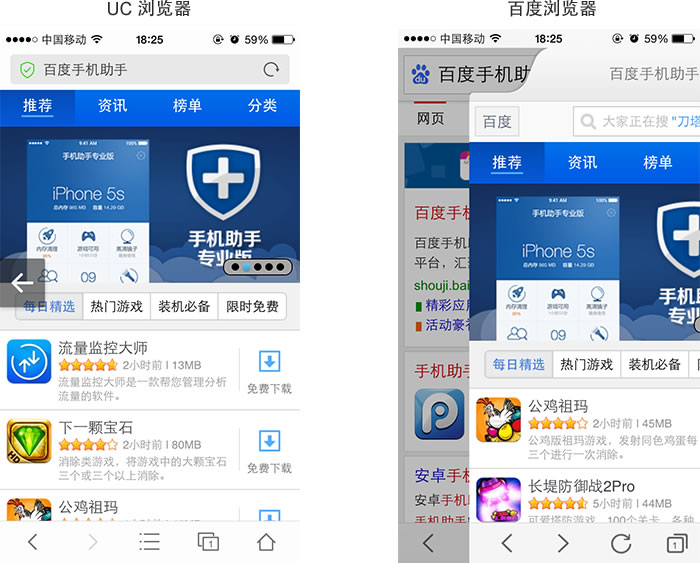
例如下图:UC 浏览器和百度浏览器自身支持手势切换页面。手指从左侧滑动页面,返回至上一级。百度手机助手H5页面,顶部Banner支持手势左右滑动切换。这一操作与浏览器自身手势是冲突的。

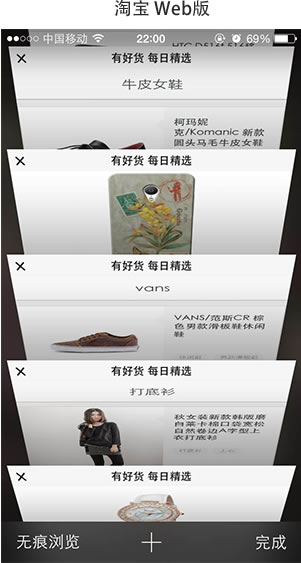
再如,基于浏览器的Web APP在打开新的模块中的页面时,大多会新开窗口来展现。例如用户在使用购物类APP时,浏览每日精选模块时,每当打开新的商品时,默认新开一个窗口。这样的优劣势显而易见:优势是能够记录用户浏览过的痕迹,浏览过的商品,以便后续横向对比;劣势是过多的页面容易使用户迷失在页面中。
正如Google开发手册里描述:当用户打开一个Web App的时候,他们期待这个应用就像是一个单个应用,而不是一系列网页的结合。然而,什么情况下需要跳转页面,什么情况下在当前页面展示则需要设计师细致考量。

因此,Web App基于浏览器的特性,从设计角度应该遵循以下了两点:
少用手势,避免与浏览器手势冲突
减少页面跳转次数,尽量在当前页面显示。
(3)系统限制,平台特性
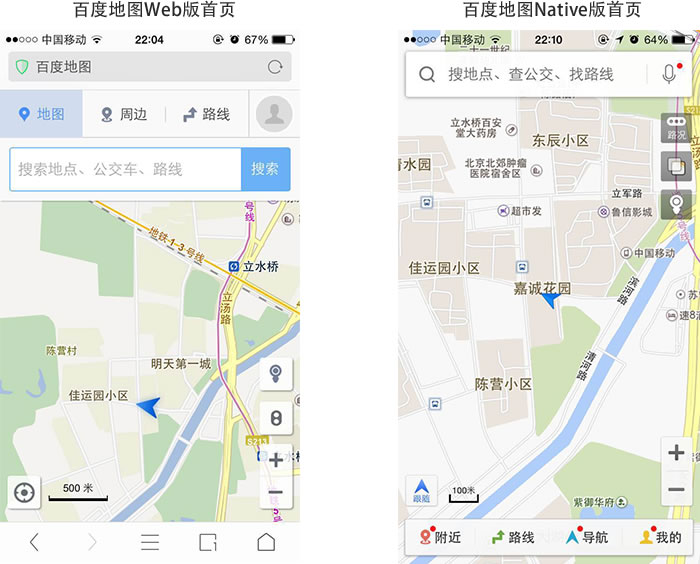
由于Html5语言的技术特性,无法调用系统级别的权限。例如,系统级别的弹窗,系统级别的通知,地理信息,通讯录,语音等等。且与系统的兼容性也会存在一些问题。以上限制通常导致APP的拓展性不强,体验相对较差。例如百度地图:

Web版地图基于浏览器展现,因此,不能全屏显示地图,给用户的眼界带来局限感;相反,Native 版地图以全屏展现的形式,很好的拓展了用户的视野。整个界面干净简洁,首页去除冗余功能。
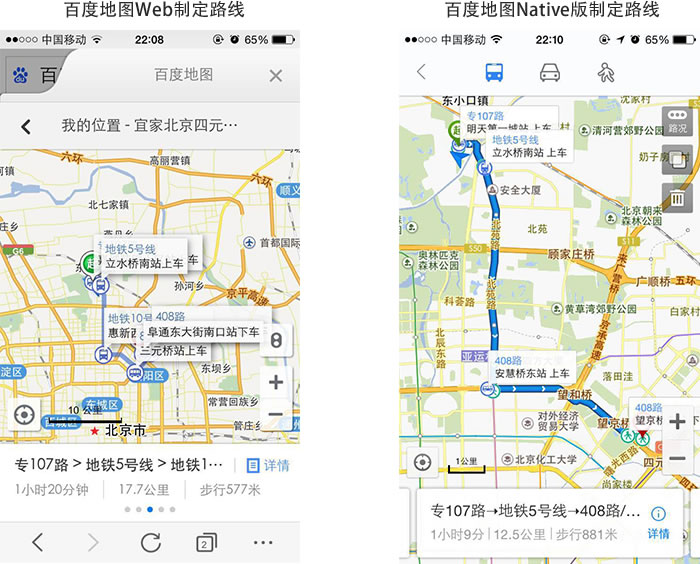
在制定路线的体验中,如图:

Web 版地图耗费的流量大于Native版,且不能预先缓存离线地图。对于地理位置的判断也是基于宿主浏览器,而非Web地图本身。获取路线后,对于更换到达方式,相对来说是不便利的。
相反,Native 版地图,能够直接访问用户的地理位置,能够很清晰的为用户展现App规划的路线,并能轻松的查看多种路线方案,以便做出符合自己的最佳方案。对于切换公交,走路,自驾等路线方式也是只需一键操作。Native 版地图相对于 Web版地图增加更多情感化,易用的功能,如:能够记录用户的生活轨迹,记录用户的点滴足迹,能够享受躲避拥堵方案等。而Web版地图基于技术框架,很难实现以上功能,从用户体验角度来看,弱于Native版地图。









