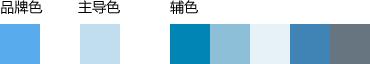
1.1-1 同色系配色
同色系配色是指主色和辅色都在统一色相上,这种配色方法往往会给人页面很一致化的感受。
twitter的案例:https://twitter.com/

整体蓝色设计带来统一印象,颜色的深浅分别承载不同类型的内容信息,比如信息内容模块,白色底代表用户内容,浅蓝色底代表回复内容,更深一点的蓝色底代表可回复操作,颜色主导着信息层次,也保持了twitter的品牌形象。
观点:颜色差分割页面层次和模块,并代表不同功能任务属性。
1.1-2 邻近色配色
近邻色配色方法比较常见,搭配比同色系稍微丰富,色相柔和过渡看起来也很和谐。
ALIDP的案例:https://alidp.org/

纯度高的色彩,基本用于组控件和文本标题颜色,各控件采用邻近色使页面不那么单调,再把色彩饱和度降低用于不同背景色和模块划分。
观点:基于品牌色的邻近色运用,灵活运用到各类控件中。
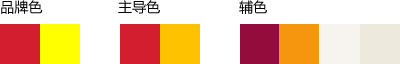
1.1-3 类似色配色
类似色配色也是常用的配色方法,对比不强给人色感平静、调和的感觉。
BENMAPT的案例

红黄双色主导页面,色彩基本用于不同组控件表现,红色用于导航控件、按钮和图标,同时也作辅助元素的主色。利用偏橙的黄色代替品牌色,用于内容标签和背景搭配。
观点:基于品牌色的类似色运用,有主次地用到页面各类控件和主体内容中。
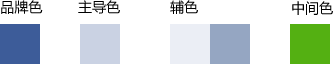
1.1-4 中差色配色
中差色对比相对突出,色彩对比明快,容易呈现饱和度高的色彩。
facebook的案例:http://www.facebook.com/

颜色深浅营造空间感,也辅助了内容模块层次之分,统一的深蓝色系运用,传播品牌形象。中间色绿色按钮起到丰富页面色彩的作用,同时也突出绿色按钮任务层级为最高。深蓝色吊顶导航打通整站路径,并有引导用户向下阅读之意。
观点:利用色彩对比突出按钮任务优先级,增加页面气氛。
1.1-5 对比色配色
主导的对比配色需要精准地控制色彩搭配和面积,其中主导色会带动页面气氛,产生激烈的心理感受。
YouTube的案例:https://www.youtube.com/

红色的热闹体现内容的丰富多彩,品牌红色赋予组控件色彩和可操作任务,贯穿整个站点的可操作提示,又能体现品牌形象。红色多代表导航指引和类目分类,蓝色代表登录按钮、默认用户头像和标题,展示用户所产生的内容信息。
观点:红蓝色反应不同交互和信息的可操作性,针对系统操作和用户操作的区分。
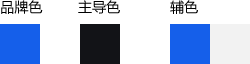
1.1-6 中性色配色
用一些中性的色彩作为基调搭配,常应用在信息量大的网站,突出内容,不会受不必要的色彩干扰。这种过配色比较通用,非常经典。
Bechan的案例:https://www.behance.net/

黑色突出网站导航和内容模块的区分,品牌蓝色主要用于可点击的操作控件,包括用户名称、内容标题。相较于大片使用品牌色的手法,更能突出内容和信息,适合以内容为王的通用化、平台类站点。
观点:利用大面积中性色作为主导色,品牌色在这里起到画龙点睛的作用,用于一些需要重点突出的场景,强调交互的状态等。
1.1-7 多色搭配下的主导
主色和其他搭配色之间的关系会更丰富,可能有类似色、中差色、对比色等搭配方式,但其中某种色彩会占主导。
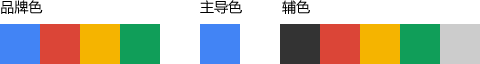
Google的案例:www.google.com

对于具有丰富产品线的谷歌来说,通过4种品牌色按照一定的纯度比,再用无色彩黑白灰能搭配出千变万化的配色方案,让品牌极具统一感。在大部分页面,蓝色会充当主导色,其他3色作辅色并设定不同的任务属性,黑白灰多作为辅助色,对于平台类站点来说,多色主导有非常好的延展性。
观点:谷歌设置了四种品牌色,通过主次、合理的比例应用在界面中,并通过组控件不同的交互状态合理分配功能任务。









