五、复古颜色




复古颜色方案对于扁平化设计项目来说也是一个潮流之选。
复古颜色的饱和度较低,但在亮色背景上添加了不同的色泽,并添加了白色让其显得更加淡雅。其外观虽然不具有蜡笔画的感觉,但明显表现出了老派风格。复古颜色方案通常包含很多橙色和黄色,有时也会采用红色或蓝色。
对于扁平化设计,复古颜色方案中常见主色和次色的区别以求让颜色更加柔和。

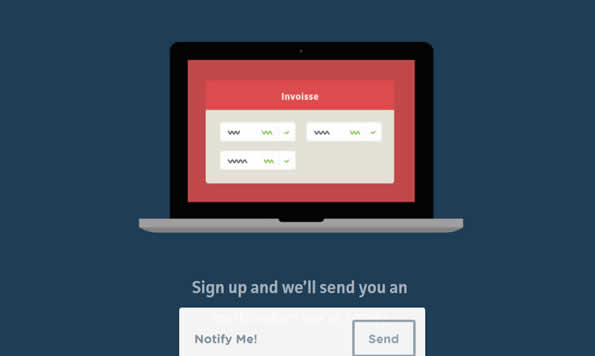
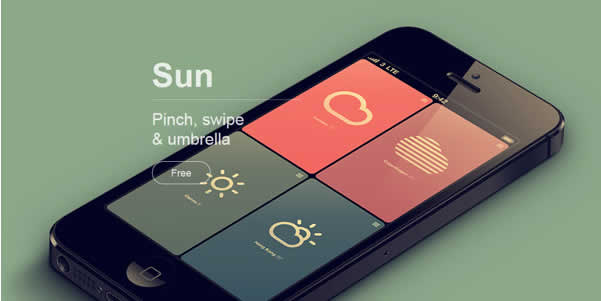
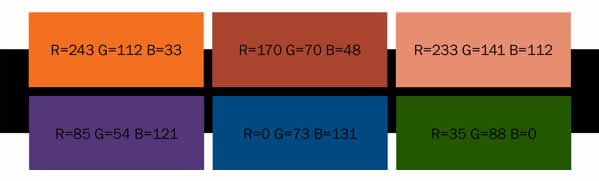
复古颜色样本:复古颜色在作为主色调独立使用时效果最佳。与图像或哑色搭配也能达到绝佳效果。
流行颜色:橙色、桃红色或紫红色调以及深蓝色
六、单色



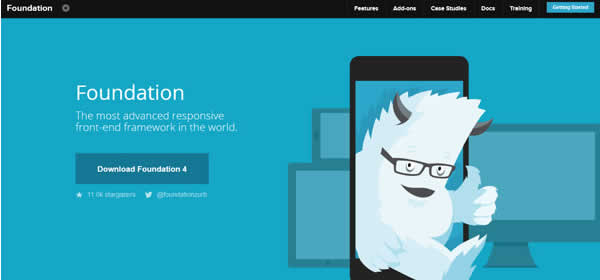
单色方案搭配扁平化设计正在迅速流行。这一色彩方案依靠单色及黑白色营造明亮而独特的色彩感。
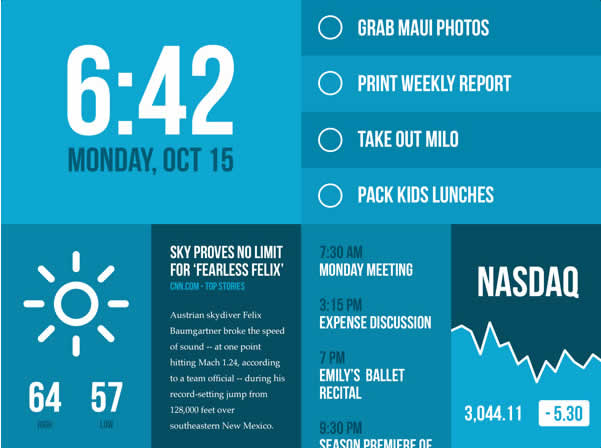
大多数单色方案都采用底色外加两到三种浅色调实现效果。目前最为流行的颜色貌似是蓝色,但很多设计师也选择以黑色(也有灰色)外带红色等彩色按钮或行动呼吁作为底色。
另一种办法是使用细微的色差实现单色效果。例如,如果你以蓝色为主色,可以添加一些绿色色调打造蓝绿色方案。
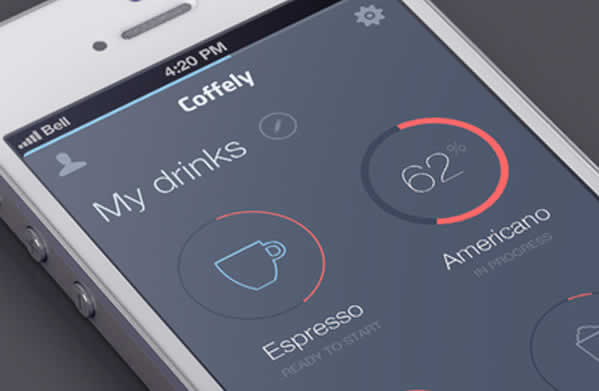
单色技巧是目前尤其流行的移动端和应用设计技巧。

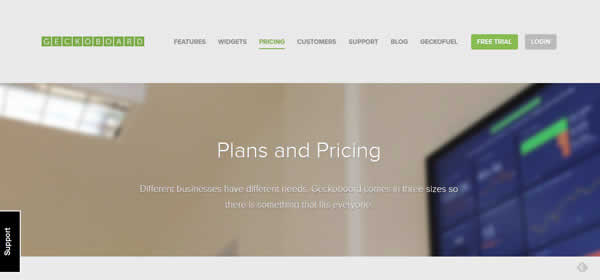
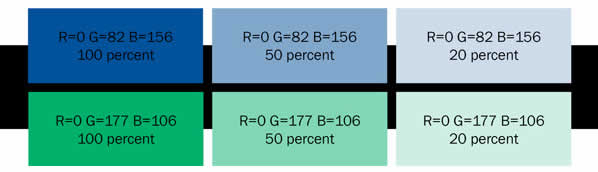
单色颜色样本:与其他调色板一样,单色方案同样需要使用对比。混合色调,让每个不同的“颜色”区别于主色。从全色(100%)及50%色调开始,然后是20%和8%。
Popular colors: Blues, grays and greens 【翻译】流行色:蓝色、灰色、绿色
结论
扁平化设计趋势的关键之一就是要新颖、有趣。你的项目应该要注意这两点。你的调色板应该与项目色调相吻合,能够让用户知道如何使用你的网站并且外观有趣。在设计扁平化颜色方案时,不要局限于传统的颜色搭配规则,跳出自己的常识。









