3、清晰且温和的提示
提示通常都是提供辅助性信息的,既然是辅助性的,就不宜喧宾夺主过分强化。除非必要,也最好不要给用户带来额外的操作(比如需要用户主动关闭,确认等)。提示的内容也是为了带来帮助或者提供反馈,因此言简意赅最重要。
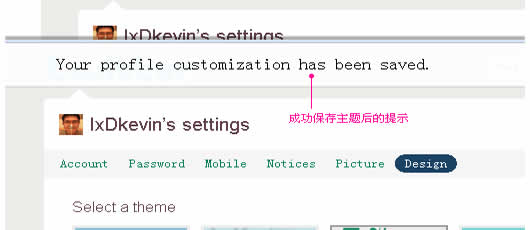
twitter中更换个性化主题时的提示,从页面顶部柔和出现,停留片刻后自动消失。

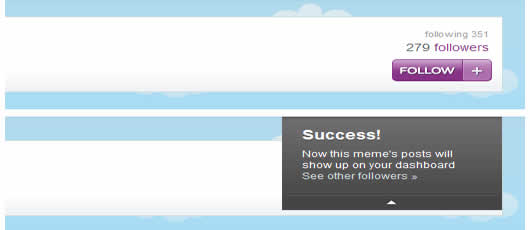
meme中的follow提示,在操作处出现。

4、隐藏或弱化不常用的操作
不常用的操作可以弱化,或者隐藏起来,当鼠标经过的时候再出现。这个是基于上文提到的不干扰用户注意力角度出发的。
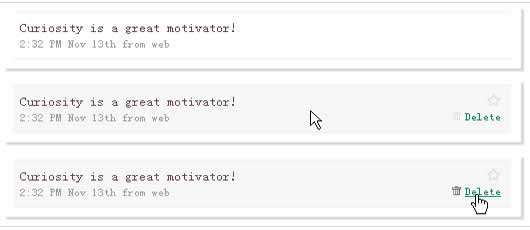
Twitter中将每条微博条目的操作隐藏了起来,减小了对阅读的干扰。而且在鼠标经过条目响应区和操作时,都有相应的变化以作为反馈。

flickr中针对照片的操作也使用淡灰色,尽可能弱化和减少对照片浏览的干扰。

5、引导和强化推荐操作
强而明晰的引导是十分必要的,研究表明用户在浏览页面的时候是跳跃性、非线性的,用户并不喜欢在诸多的操作中选择和寻找最佳选项。所以清晰的引导就显得更加重要了。重要和常用操作还可以特异处理,以便于寻找和点击。
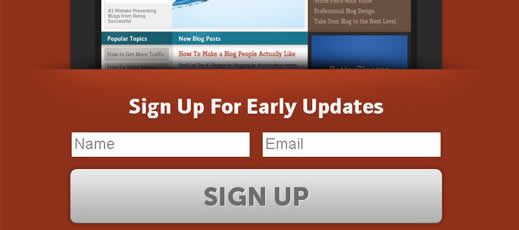
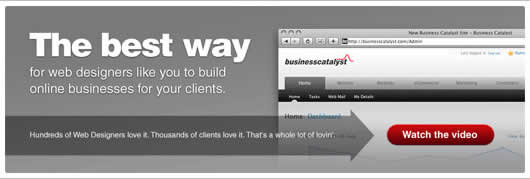
大而易用的表单和注册按钮

箭头和红色的按钮一起提供了明晰的视觉路径指引。

常用操作的特异处理。某些浏览器的后退操作也有类似处理。

6、轻便处理临时任务
如果在看一部精彩电影的时候想喝水了,是希望走到厨房间倒水呢还是希望手边就有一个杯子和水壶?显然人们都不太愿意中断主任务和注意力去处理临时任务,页面设计也是如此,能在当前页面完成就尽量在当前页面完成。模态窗口、跳转页面、付出层等都不是让用户觉得舒服的做法。除非确实必要,少使用这样的做法。
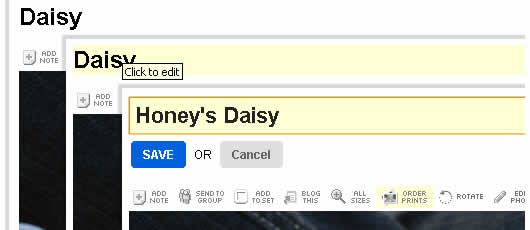
flickr中对相片名字的即时编辑,当页完成,非常轻巧。

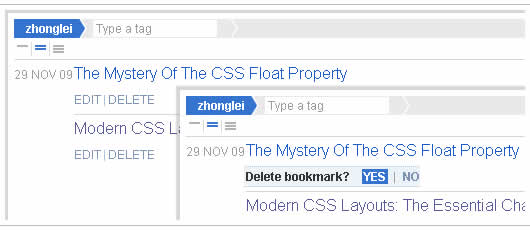
Delicious中对收藏条目的删除确认,同样在当页完成,轻巧且很好地降低了骚扰。

小结:
本文从可用性角度提出了轻设计的几个技巧:
(1)灵活的logo响应区;
(2)灵敏的可交互元素;
(3) 清晰且温和的提示;
(4)隐藏或弱化不常用的操作;
(5) 引导和强化推荐操作;
(6)轻便处理临时任务。
以上仅是个人的实践和经验总结,欢迎大家指出不足之处并提供更多轻网页设计方面的建议。









