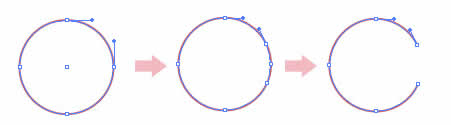
画一个圆用添加锚点工具添加两个锚点,用直接选择工具选中其中一个锚点,按Delete键删除锚点。

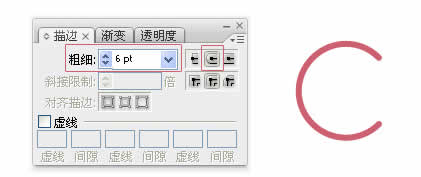
根据实际情况在描边面板中设置描边的粗细值,并按下圆角端点选项使其端点保持圆滑状。

将画好的圆弧移动调整至字体中。

画一个圆并设置合适描边值,用直线段工具(按下SHIFT按可画一条直线),在描边面板内设置线条的粗细值,按下圆角端点选项使其端点保持圆滑状。使用对齐工作使圆与直线居中对齐,按CTRL+G键将圆与直线编成一组。

移动刚才画好的图形至字体中去

三、调整细节添节奏
至止对字体的基本变形已经完成,相对于原来固有的字体更活泼了些。接下来根据字意重点等实际情况调节字体大小角度等,使其更有节奏韵律。

四、页面效果

本文作者:搜狐畅游
原文地址:http://vc.changyou.com/vc/tutorials/20140911/83641.shtml









