
在InVision,GIF可不是消磨时间的玩意——它们在市场和教育方面扮演着强有力的角色。更有甚者,我们在首页上用的就是GIF,而不是基于代码的炫酷动画。
实际上,人们开始询问,“那些GIF你们怎么做出来的?”是时候透露一下秘密了。
设计GIF
1、秘密武器
这就是我不可告人的小秘密:所有的GIF是从视频文件开始的。我通常在ScreenFlow里制作,我们也用它来制作产品视频。它足够简单,学起来很快,内置了一些非常有用的动画工具。
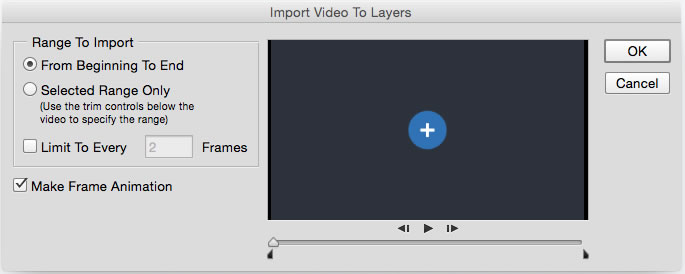
将动画导出成视频文件后,我通过文件>导入>视频帧作为图层将它导入到Photoshop里。

高级技巧: 如果ScreenFlow或After Effects超出你的预算,可以在Keynote里创作你的动画,然后导出成视频。是的,最后有这个选项。
2、更少的颜色 = 更多的乐趣
如果想要惊艳的GIF,你得精挑细选地使用颜色。它不仅会使文件大小激增,使用更少的颜色也能让你制作更长、更复杂的GIF,而且文件仍然可以相对较小。(对我来说,1MB以下才算小)
3、 可能的话,使用运动模糊
像ScreenFlow和After Effects这样的软件,能输出带有运动模糊效果的视频。这不仅使你的动画看起来更专业,而且为了压缩文件尺寸,要从Photoshop中的GIF里删掉一些帧,还能帮你蒙混过关。


4、懒(某种程度来说)
想像一下,本文开头的那个GIF,我本来还能加很多东西进去。带有用户名的小提示、一个鼠标指针点击加号按钮、鼠标滑过头像触发更多提示和悬停状态。人们不用看到每个细节就能了解情况,所以就只展示需要展示的部分——时间和文件大小是有限的。
导出GIF
下面这些诀窍可能会让你有些紧张,在这之前,先尝试直接导出GIF。如果文件大小可以接受,那么很好!继续这么做。如果它太大了,继续往下看。
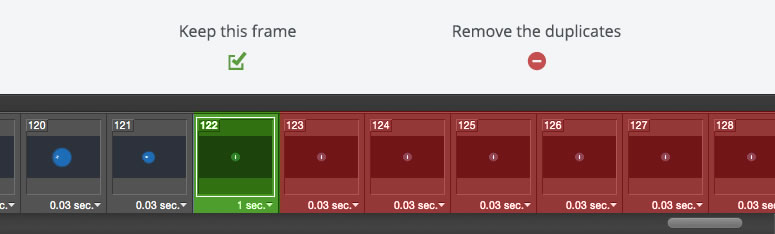
5、删除重复的帧
你的动画很可能在某处会暂时停止。仔细观察,你会发现这些片段包含了一大堆重复的帧,每个0.03秒。如果有10个重复帧,删掉9个,把剩下的那个时间设长一些,比如说1秒。

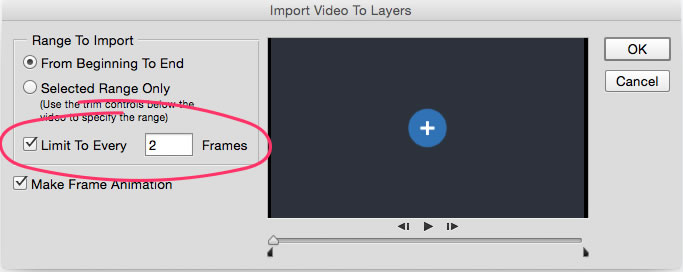
如果这没用,尝试重新导入视频,但这次要选间隔帧。它会显著缩减文件大小。

高级技巧: 这不是一条铁律,但如果你的GIF有超过150帧,你就得花好一阵子来削减文件大小。
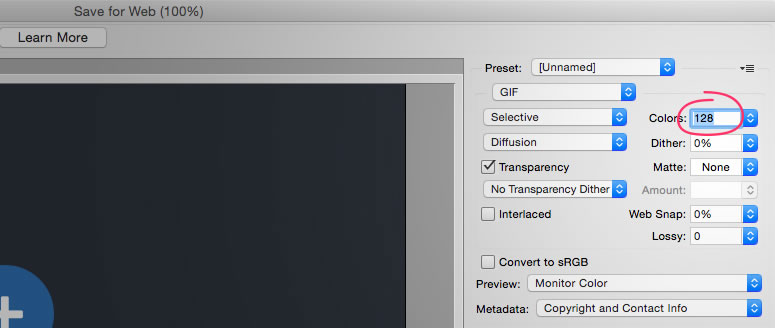
6、缩减色彩
在Photoshop中保存GIF时,右边能看到一个下拉菜单写着“颜色”。随便调调。只要GIF不会变成一团糟,设得越低越好。

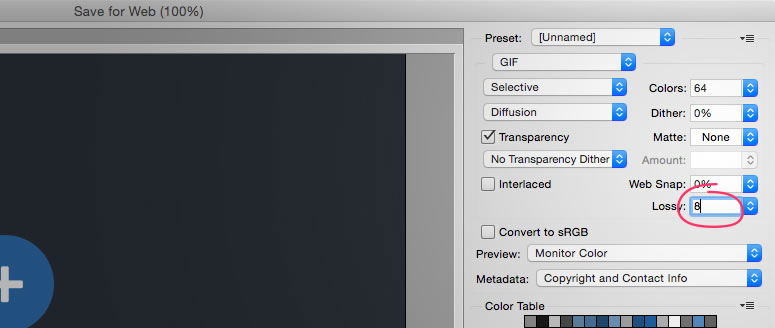
7、调整失真率
老实说,我甚至不知道失真率是什么意思。但我的确知道,如果你把它设置成1和10之间的某个数,就能在不降低画质的情况下剔除很多kb。

(喂Andy, 这就是失真率意思——Ed)
这些都不管用!求助!
如果上面方法都尝试过,但GIF大小就是压不下去,这时候需要倒退一步。你想做的是不是太多了?有没有其他方式达成你的目标?如果把它拆分成几个不同的GIF呢?就像大多数创意产品一样,如果你专注于一件事,你的GIF会表现更好。
福利视频:极速创作
挑毛病:下载视频文件,本文的GIF就是用这个做的!(需要ScreenFlow 5以上打开)

译者注:上图是一段视频,建议前往原文页面查看
高级技巧:在原型中使用GIF,可以创造一些惊艳的过渡效果。
还少了什么?
关于本文还有什么杀手级的技巧吗?想聊聊GIF?在Twitter上和我联络@andyorsow,或者访问我们网站@invisionapp。
原文链接
本文转自:可乐橙
链接:http://colachan.com/post/3415









