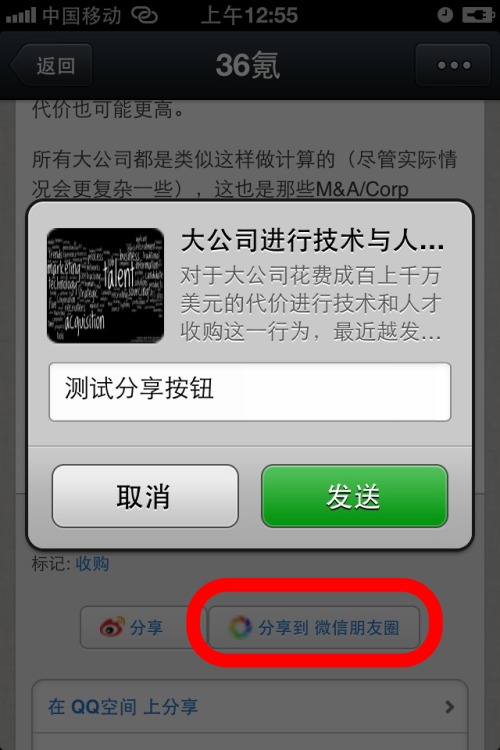
自从微信推出公众平台并允许分享文章到朋友圈之后,我看到有越来越多的朋友分享文章到朋友圈。本文在微信的内置浏览器中点击后可以一键分享,而不必点浏览器右上角的功能菜单再选择分享。

由于目前微信并没有提供这个按钮的官方支持,很多人问我们这个按钮是如何实现的,其实很简单,我们把我们实现的方法分享给大家,希望对那些想在网页端加这个按钮的人有所帮助。
function WeiXinShareBtn() {
if (typeof WeixinJSBridge == "undefined") {
alert("请先通过微信搜索 xxx公众号名称 添加 xxx 为好友,通过微信分享文章 ");
} else {
WeixinJSBridge.invoke('shareTimeline', {
"title": "xxx公众号名称",
"link": "http://www.xxx.com",
"desc": "关注互联网创业",
"img_url": "http://www.xxx.com/assets/images/apple-touch-icon.png"
});
}
}
值得注意的是,这个按钮如果不是在微信内置浏览器中打开,点击后是没办法分享的。但是可以设置一个小弹窗,比如我们的弹窗是这样设计的:










