最近公司要开发网站的移动版,让我准备准备知识,话说本人开发移动网站的经验还真不多,最悲剧的事情就是我的手机是个经典的诺基亚,而且公司还不给配手机,这是有多扣啊,没办烦啦,没有手机就用电脑模拟呗,相办法代替,查了很多资料,尝试了大部分方法,下面将这一天的努力总结下分享给大家,也让大家免去看那么多文章,一下介绍的方法,都是本人亲自测试成功的方法。
北京网站建设为UI设计师、web前端开发工程师提供
网页设计、
网站建设、建站教程优质文章。
Chrome*
chrome模拟手机总共有四种方法,原理都一样,通过伪装User-Agent,将浏览器模拟成Android设备。以下标星的为推荐方法。
1.新建Chrome快捷方式
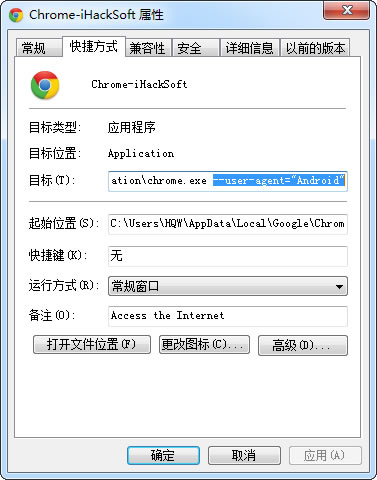
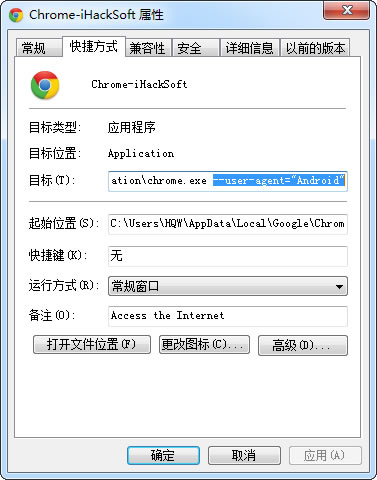
右击桌面上的Chrome浏览器图标,在弹出的右键菜单中选择“复制”,复制一个图标副本到桌面。右击该副本,选择“属性”,打开相应的对话框,在“目标”文本框的字符后面添加以下语句:“–user-agent=”Android””,如下图:

注意user前面是两个“-”,并且“chrome.exe”与“–user”之间有一个空格。确定之后,打开这个新建的Chrome快捷方式,输入3g.qq.com就可以浏览到像手机里打开一样的页面了。
2.一次性模拟iPhone和安卓手机
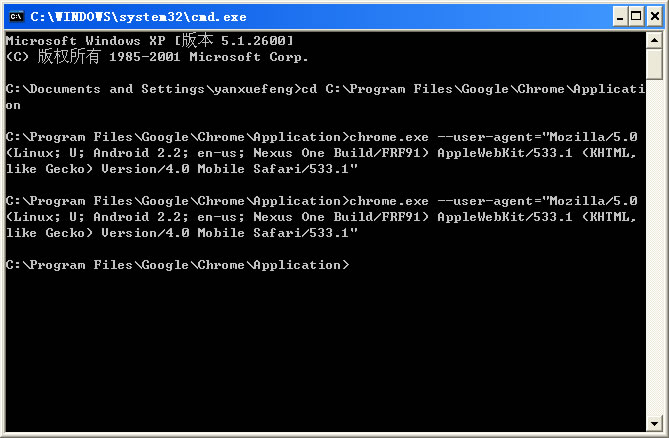
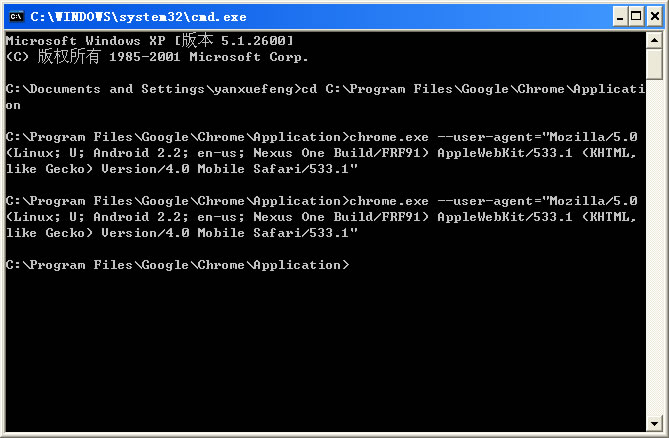
开始–运行中输入以下命令,启动浏览器:
模拟谷歌Android:
1chrome.exe --user-agent="Mozilla/5.0 (Linux; U; Android 2.2; en-us; Nexus One Build/FRF91) AppleWebKit/533.1 (KHTML, like Gecko) Version/4.0 Mobile Safari/533.1"
模拟苹果iPhone:
1chrome.exe --user-agent="Mozilla/5.0 (iPad; U; CPU OS 3_2_2 like Mac OS X; en-us) AppleWebKit/531.21.10 (KHTML, like Gecko) Version/4.0.4 Mobile/7B500 Safari/531.21.10"
这种方法仅供特殊情况下使用,因为重启Chrome将不能恢复正常User-Agent,所以是一次性。

更多的user-agent请自行搜索。
3.安装插件
插件可以很方便切换各种user-agent,很方便,但是可能会稍微影像性能。
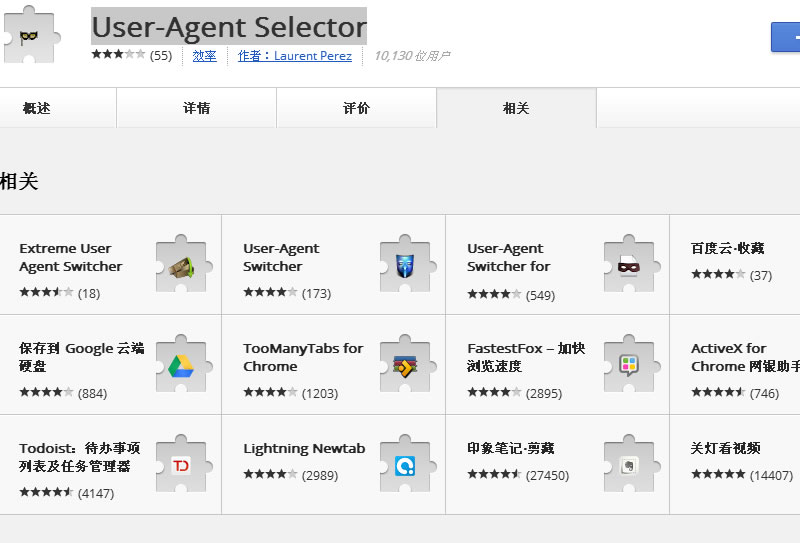
User-Agent Selector地址:https://chrome.google.com/webstore/detail/user-agent-selector/fnbmdojpgjpmjjmnjdnbobcdhenmmgod/related

从上图可以看到,还有很多类似的插件,其实功能都大同小异。
4:自带模拟器*
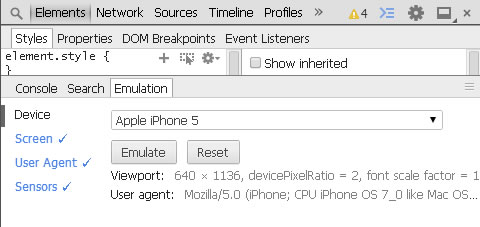
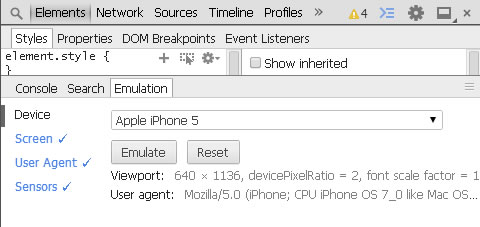
打开chrome开发者工具,按F12(r32版本)1,然后找到右上角的齿轮按钮,打开设置面板,选择Overrides,勾上Show ‘Emulation’ view in console drawer(在控制台视图中显示“仿真”)。

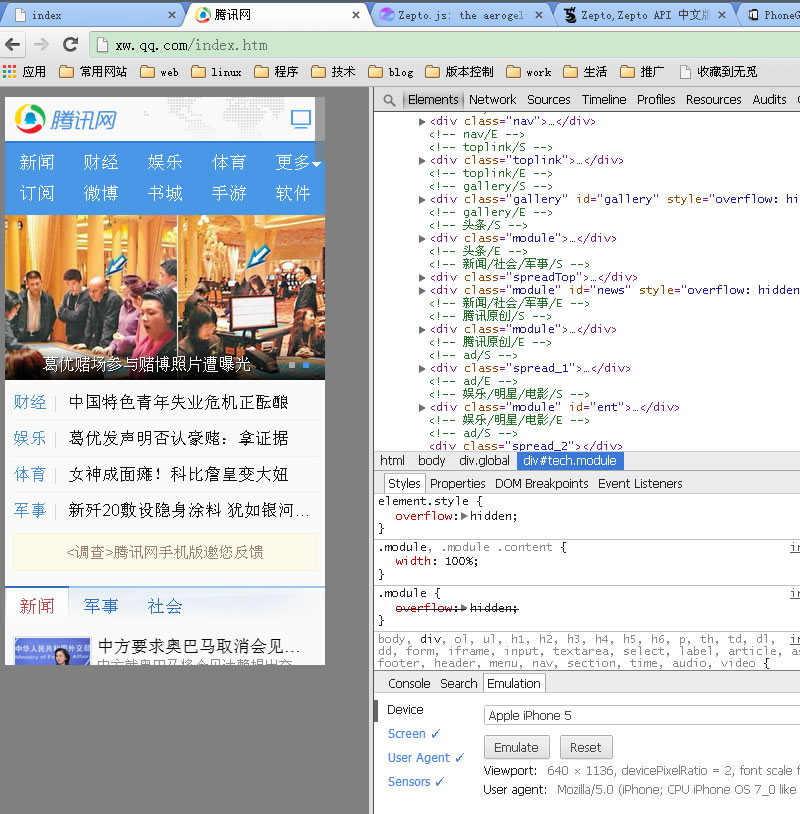
然后关闭设置面板,选择Elements面板(非Console就可以),找到右上角打开控制台面板,选择控制台面板里的Emulation面板,右边有很多选项,选择一个点击Emulate就可以了,Reset按钮能恢复到默认状态。

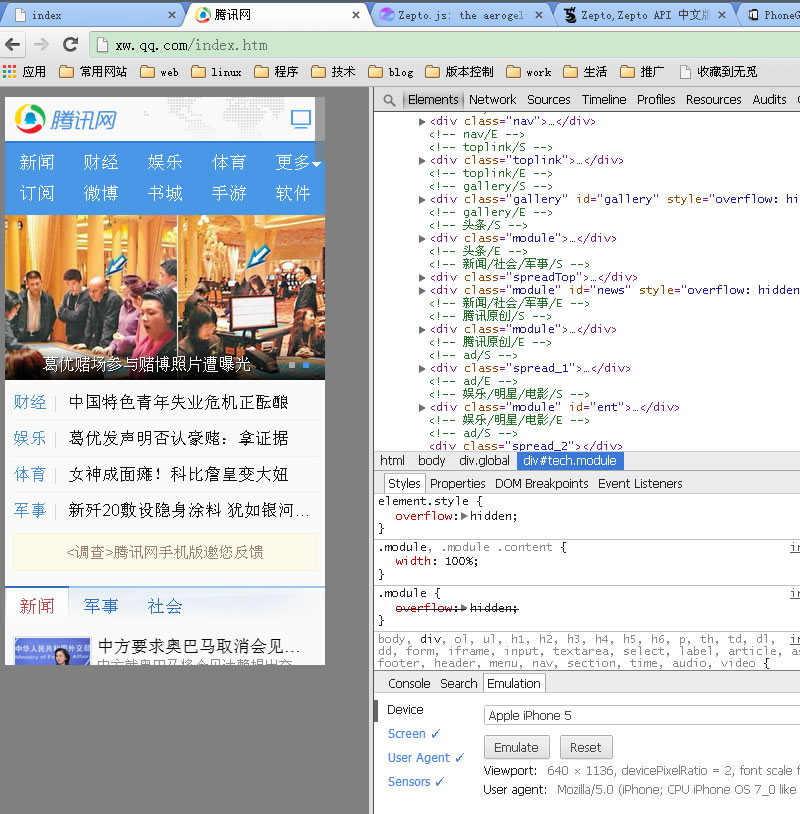
打开仿真后,打开http://www.internetke.com,即可看到如下的手机下的界面

这种方法简单好用,而且不需要重启,推荐这种方法。
注意:以上第一种和第二种方法都需要将全部打开的chrome窗口关闭,再打开才能起作用。