低多边形(Low-Poly)字体设计是目前最新、最火的一个设计趋势。低多边形字体设计主要是基于有少量多边形的3D网格,同时结合一些渲染技术和灯光效果,使这些网格看上去像纸工艺或折纸作品。
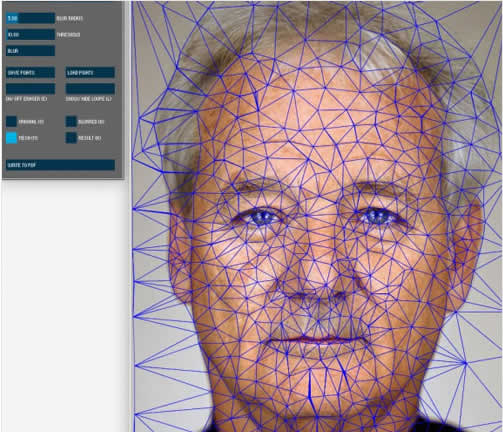
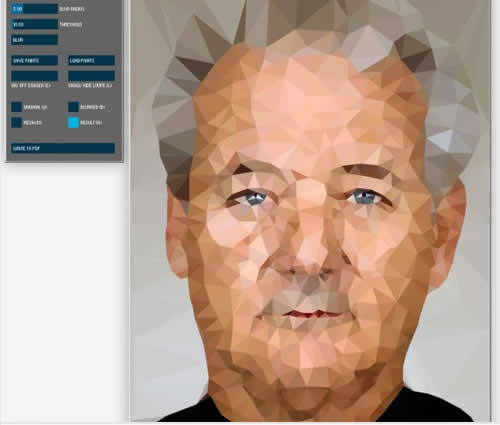
低多边形通常需要使用3D软件来实现,但这篇教程将教会大家如何使用基本的PS工具来实现它的2D简化版,同时为了使低多边形效果更加精美,我们会用到一个非常简单的App- Image Triangulator App:




多边形是今年很火的一种设计,同学们也可以尝试一下这个:《ILLUSTRATOR新手教程:创建酷炫时尚的多边形背景》,图方便的可以直接右戳《网页设计趋势:来尝鲜多边形风格设计》,在线生成灰常简单呐。
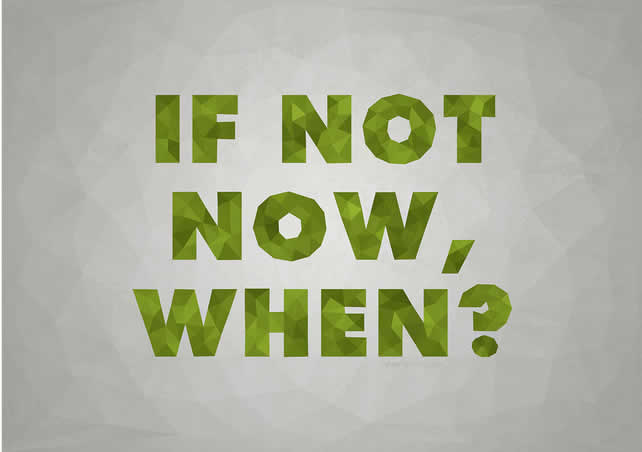
最终效果:

软件版本:CC(也可以使用CS3+)
所需时长:45-90min
您也可以去原址下载:
Image Triangulator App此乃多边形神器。温馨提示:请根据您的系统来选择下载相关版本
Intrepid ExtraBold 字体
19 Light Grunge Textures
第一步:
新建一个文件,并根据个人需要设置文件尺寸,本教程使用的尺寸是A3以便于日后打印。无需设置同样的尺寸,请根据作品的用途及要创建的文字的长度来确定相应的文件尺寸。
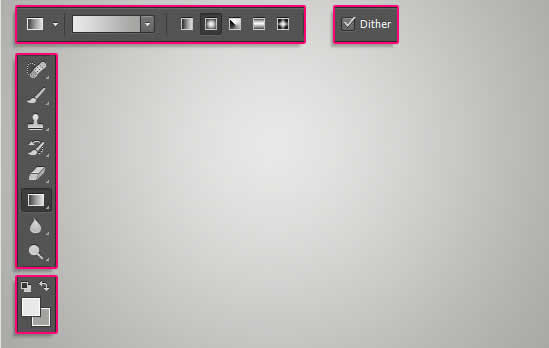
设置前景色为#e7e9ea,背景色为#a4a5a1。点击渐变工具,选择前景色到背景色渐变填充,并点击径向渐变图标。
然后,点击文件并将其从中心位置拖拽到一角以创建背景渐变。

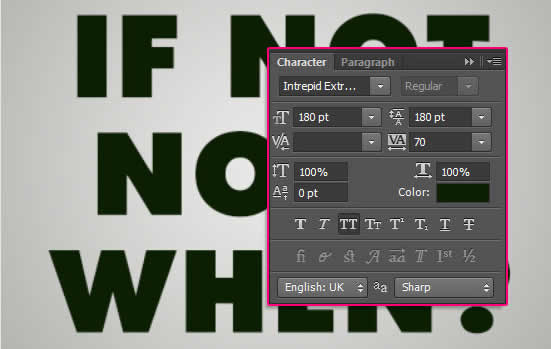
使用Intrepid ExtraBold字体创建文字成全部大写形式。文字字号为180pt,行距也设为180pt(根据文件尺寸的不同,可能要设置不同的字号和行距)。
尽量使用简单的文字,因为后面使用的Image Triangulator App会比较耗费时间。

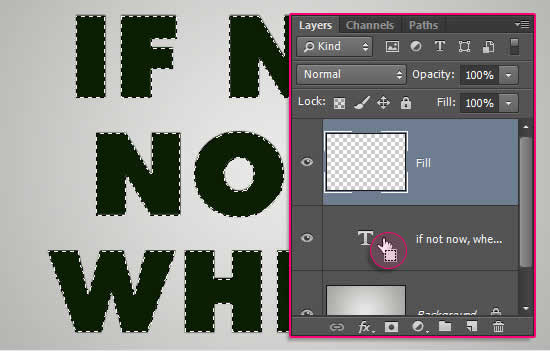
按住Ctrl键单击文字图层缩略图以创建一个选区,然后新建一个图层,命名为Fill。

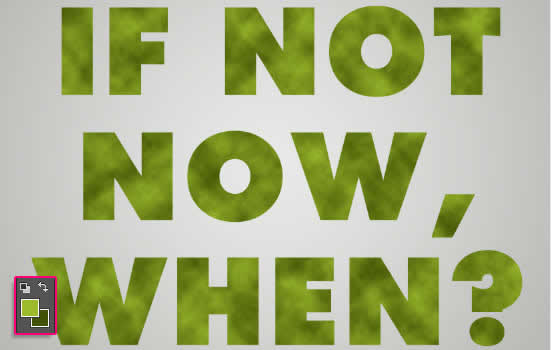
设置前景色为#9cbc2c,背景色为#405203,选择滤镜→渲染→云彩,然后选择工具栏中的选择→取消选择。

单击文件>存储为,将该文件保存为jpeg图片格式。










