六、尽量不要使用颜色选择器右上角的颜色
颜色选择器的右上角是一块肥沃的土地。在右上角的颜色就像F1赛车; 他们可以执行出惊人的效果,而且非常诱人,但通常想用好需要大量的经验。如果没有这种经验,他们可能会导致事故的发生,所以最好以削弱你的颜色,最好都保持比较淡化的色彩。
这就是为什么在本教程的第三部分,我问你点击的颜色在
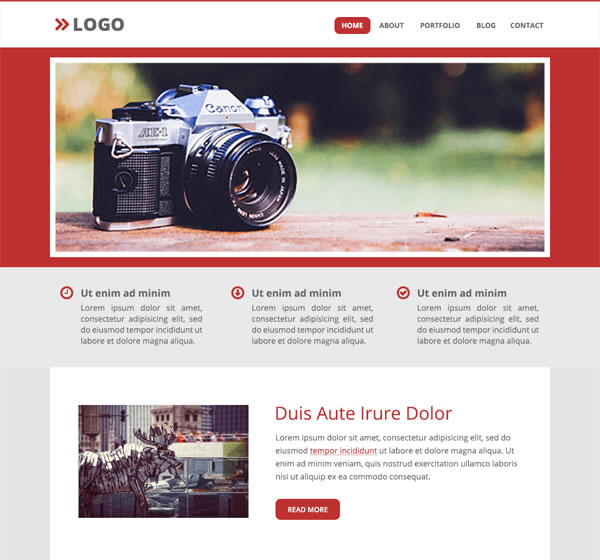
为了说明这一点,看如果我只是改变了我们设计的色调,到目前为止,会发生什么。

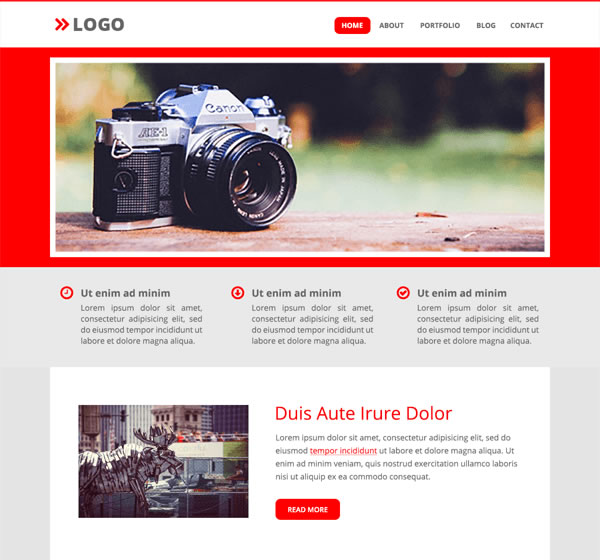
看上去还是听舒服的对吧?但是如果你把颜色调整为选择器右上角的颜色,我们再来看看效果如何:

分分钟亮瞎了访客的双眼!如果你想确保你不烧焦你的访客的视网膜,遵循留出颜色选择器的右上角的格子的一半原则。
饱和度和亮度
当您拖动周围的颜色选择器区域的

饱和度
是一种生动的色彩表现。例如,认为“我的衬衫中渗透着葡萄酒红”。在一个典型的颜色选择器饱和度是多少白了就是混在你的基地的色调来决定。白色越少,越饱和。
当您拖动到右边的颜色在

亮度
亮度是有多少黑色混合到你的颜色。黑色越少,越亮。
当你拖动滑块向上,减少了黑色的数量,增加亮度,在颜色选择器中的“B”的值上升。

与你原来的色调混合的黑色也被称为创造了“阴影”。这也来源于油漆混合,是黑色油漆与涂料颜色的混合。
当你混合灰色到彩色这被称为创造了色调。如果你调节饱和度和亮度,那么你就创造了一种色调。所以基本上任何时候无论你的饱和度和亮度均小于100%,这就是一个色调。
同样,这个词来源于油漆混合,在其中创建一个灰色的油漆,然后用彩色涂料混合。
单色
单色的

下一步?
坚持练习对灰度基础的单色
当你感觉很舒服,可以增加一个额外的高亮颜色。我建议尝试橙色和蓝色,因为他们往往是最简单的二重奏。然后尝试绿色和蓝色,这在我的经验中是第二个最简单的。这两种往往是与客户和访客都会称赞的搭配。
为了推动了你对Web的
如果有疑问,可以随时回到属于你的“安全第一”的指导方针,这无论如何都是不会错的。









