随着互联网的发展,建站公司逐渐增加,网页设计的水准,以及网页设计的多元化,决定谁能取得客户建站的优先权。对于移动互联网公司而言,作为团队的的产品经理常常犯的错误是:一味的带领团队天天按需求,埋头干业务,而不是随时关注交互设计的正确观念和整体交互模型的流畅程度。 移动互联网的火热,导致每天都会有数不清的移动产品出现,竞争压力越来越大,考虑到移动产品和PC端产品和区别,我们必须在交互设计和用户体验上做出比竞品更优秀的产品。那么我们如何做好移动网页设计呢?
首先,我们要了解移动互联网的特征
1、使用情景特征
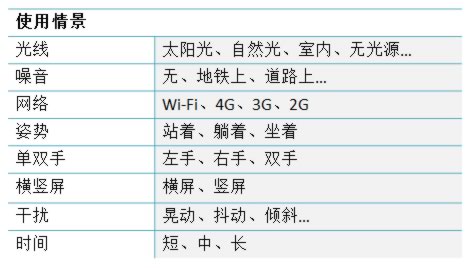
“永远在线、无处不在”,移动设备携带方便、在任何时何地都可以使用、永不关机,在任何姿势下都能方便地使用,以及触摸屏的交互方式等等,这些优势使移动产品更容易取得成功。移动产品不仅仅是PC产品的延伸,而是一种全新的变革性的产品。因此,我们应该更多地基于移动情景来思考产品和设计。
那么正常使用情景中的因素有哪些呢?

2、移动网络特征
当前国内手机主要通过2G、3G、Wi-Fi和4G四种方式接入移动互联网,其中在3G、4G、Wi-Fi网络下,应用使用的流畅性比较高;而2G 网络传输速度比较慢,用户需要等待较长时间。但是目前2G用户仍占领较大的市场份额,这需要我们在做移动产品设计的时候,考虑应用在网速较慢时,怎样让用户获得更好的体验。
较常见的形式有全页面加载、分布加载、懒加载、智能加载、以及离线加载等形式。
3、触摸手势特征
iPhone后,手机的操作方式发生了改变,不同于功能手机的按键操作和笔式输入方式。以手势为基础的交互方式已经取代了鼠标的交互,但是手指点击手机的操作不准确,手势种类繁多,迫使我们考虑更多的交互问题。
手机的所有屏幕区域不是同样易于操作的,这跟拇指与手指的滑动弧度正相关。
食指在操作时,屏幕的右侧空间很难操作。
手势交互不仅仅是点击,还有双击、拖拽、滑动、晃动、放大、缩小、长按、双指旋转等。
所以我们在产品设计的过程中要注意手势交互的:
自然性
易发现性
反馈
有趣
适合程度
4、屏幕特征
移动设备的屏幕比较小而且种类繁多;目前以触屏操作为主,但还有按键配合;基于传感器的多种输入形式。这也是需要我们在设计过程中所要注意和了解的。









