不论是PC端的网页设计还是移动端的界面设计,都要遵循一定的设计法则,在这个基础上进行的网页设计几乎不会出现太多的问题,其余的就是自己的对于网站整体风格进行把控。
网页设计速成法则内容包括:
1、如何做到让网页上的重要内容易发现;
2、如何优化信息间的关系;
3、如何用视觉分解体验目标。
观点:
为用户而设计
当用户第一次使用一个产品时,会迫切需要知道下一步该做什么,当逐渐熟悉产品后他还需要知道与信息之间的联系,从而进行其他功能的探索。
如何解决用户体验上的需求,界面的视觉上应该满足一下2点。
1、重要的信息易发现;
2、信息与信息之间的关系清楚。
如何让信息易被发现?
先看看视觉受什么影响?
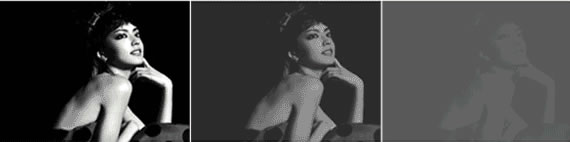
1、明度变化---明度反差越大越醒目

2、色相变化---色相反差越大越醒目

3、饱和度变化---饱和度越高越醒目

4、面积变化---当面积占参照物40%左右时最醒目

总结:设计师们可以控制信息的明度、色相、饱和度、面积的差异实现易发现,让网页设计更加的成功。
如何优化信息与信息之间的关系?
网页设计中信息与信息之间的关系常见的有以下三种:同类、异类、从属。
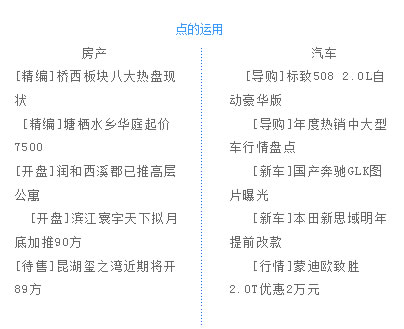
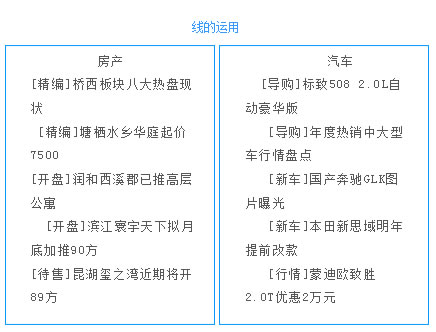
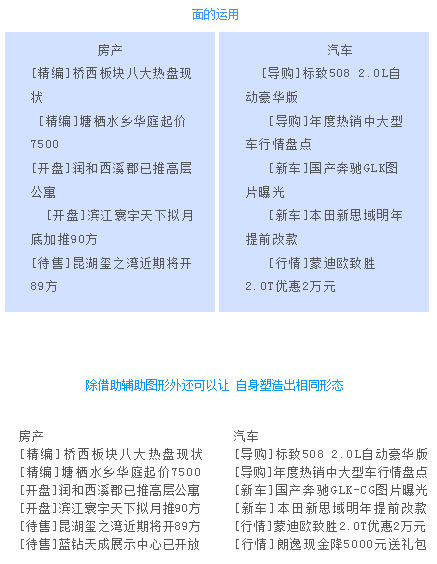
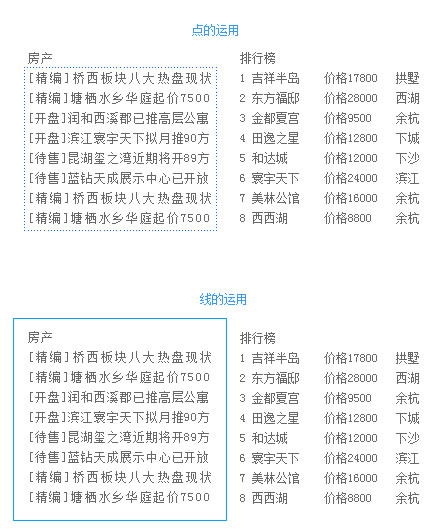
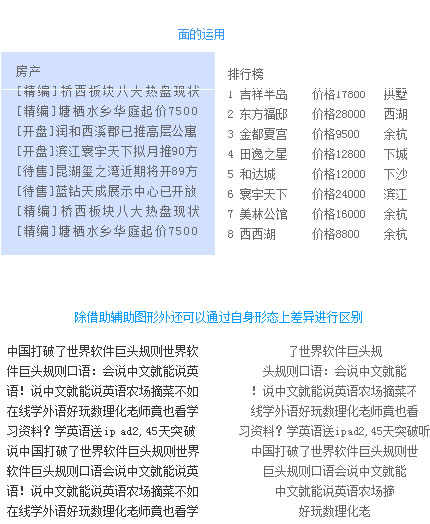
如何用视觉的手段区分信息与信息之间的关系?设计师们可以借助点线面将信息归纳整理。
1、对同类信息的处理



2、对异类信息的处理


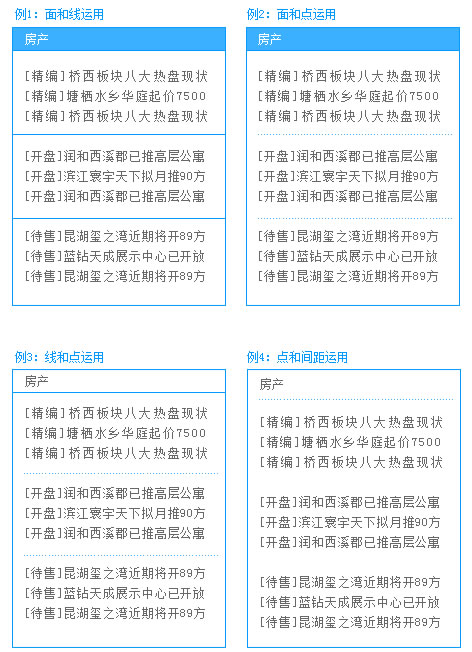
3、从属关系的处理---点构成线、线构成面,利用点线面的属性给信息赋予从属关系,应遵循面包含线、线包含点的原则,避免避免不同层级信息使用相同的形态。

网页设计中设计师区分信息的方法还有很多,比如:粗线和细线的对比;大间距和小间距的对比;深色快和浅色快的对比。









