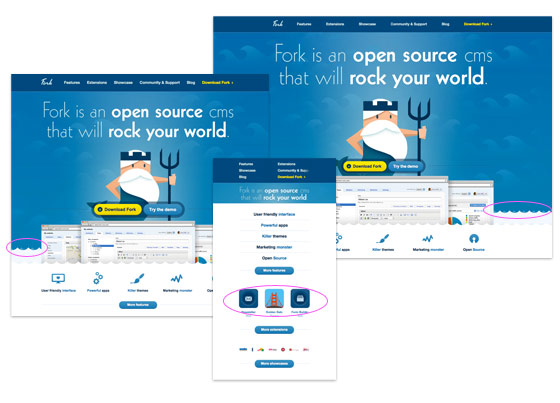
如何才能做好响应式网页设计,这也许是设计师最头疼的事情,网页设计之后变窄了怎么办,变胖了怎么办?其实,设计师们不要发愁,响应式网页设计没那么难。响应式网页设计基础:CSS3的媒介查询(media query),只要很好的掌握了这个,响应式网页设计变得很简单。

一、Meta 标签
为了适应屏幕,多数的移动浏览器会把HTML网页缩放到设备屏幕的宽度。你可以使用meta标签的viewport属性来设置。下面的代码告诉浏览器使用设备屏幕宽度作为内容的宽度,并且忽视初始的宽度设置。这段代码写在 里面
IE8及以下的浏览器不支持media query。你可以使用media-queries.js 或 respond.js 。这样IE就能支持media query了。
二、HTML 结构
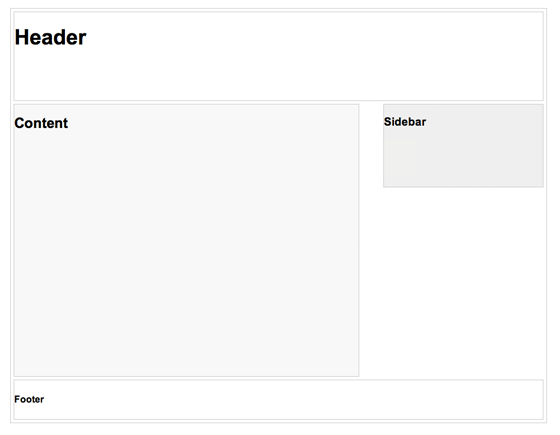
这个例子里面,有header、content、sidebar和footer等基本的网页布局。 header 有固定的高180px,content 容器的宽是600px,sidebar的宽是300px。

三、 Media QueriesCSS3 media query 响应式网页设计的关键。
它像一个if语句,告诉浏览器如何根据特定的屏幕宽口来加载网页。
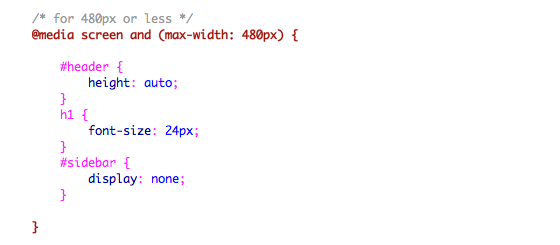
如果屏幕窗口小于480px (移动设备的屏幕), 设置#header 高为自适应,把h1字体设置为24px,并且隐藏#sidebar。

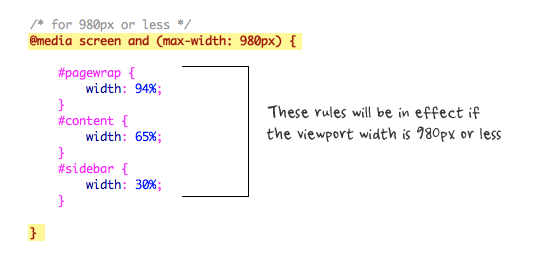
如果屏幕窗口小于980px,下面的规则就生效。在这里,我设置了容器的宽度为百分比的形式而不是像素单位,这样会更加灵活。

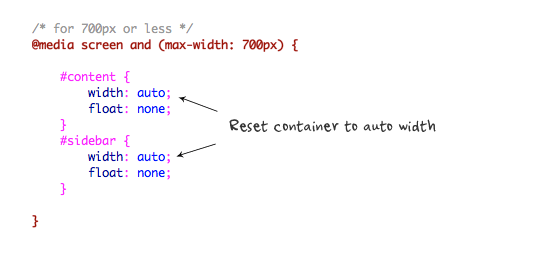
如果屏幕窗口小于700px, 定义 #content 和 #sidebar 为自适应宽度,并移除它的浮动属性,这样它会全屏显示。

media query的目的是应用不同的CSS规则来实现屏幕的最佳布局,它可以写在同一个CSS文件,也可以写在不同的文件。
关于响应式网页设计分享就写到这里,其实它还有很多值得大家去探索的,总结出来分享给大家。详情可查看这个:Responsive Design With Media Queries.









