北京网站制作-响应式网站是如何实现的?
发布时间:2024-06-26 文章来源:科e网
响应式网站设计是一种网络页面设计布局。页面的设计与开发应当根据用户行为以及设备环境(系统平台,屏幕尺寸,屏幕定向等)进行相应的响应和调整。以下是北京网站制作行业对于入门了解响应式网站开发的一点指引。

一、响应式网站常见特点:
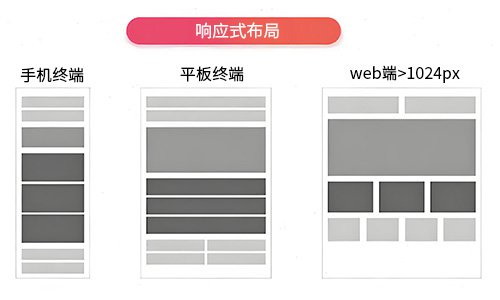
1. 同时适配PC+平板+手机。
2. 标签导航在接近手持终端设备时改变为经典的抽屉式导航。
3. 网站的布局会根据视口来调整模块的大小和位置。
响应式设计的基本原理是通过媒体查询检测不同的设备屏幕尺寸做处理。为了处理移动端,页面头部必须有meta声明viewport。
- width=device-width: 是自适应手机屏幕的尺寸宽度
- maximum-scale: 是缩放比例的最大值
- inital-scale: 是缩放的初始化
- user-scalable: 是用户的可以缩放的操作
二、 实现响应式布局的方式
- 百分比布局:利用对属性设置百分比来适配不同屏幕,注意这里的百分比是相对于父元素; 能够设置的属性有 width、height、padding、margin
- 使用媒体查询 (CSS3 @media 查询):利用媒体查询设置不同分辨率下的css 样式,来适配不同屏幕,媒体查询相对于百分比布局,可以对布局进行更细致的调整,但需要在每个分辨率下面都写一套 css 样式;
- rem响应式布局:当前页面中元素的rem 单位的样式值都是针对于html 元素的font-size 的值进行动态计算的,所以有两种方法可以达到适配不同屏幕: 第一种利用媒体查询,在不同分辨率下给 html 的 font-size 赋值。第二种利用 js 动态计算赋值。最常用方式是使用rem单位作为字体大小和元素尺寸的基准,通过改变根元素的字体大小来实现响应式效果。
- vw响应式布局:vw是将整个网页宽度按100份计算,即:全屏宽度100vw;同理全屏高度为100vh;
- flex弹性盒子布局:利用Flexbox布局模型的弹性容器和弹性项的特性,创建更加灵活和自适应的布局。响应式网站、小程序、vue等移动端开发为主。

