视觉设计是设计师们在设计时必须要经历的,无论是网页设计中的专题制作,还是APP的应用制作。那么,如何能更完美的展示视觉设计?就会用到颜色的搭配,图形的拼接。用一个案例进行详细的说明。
在本例中为大家详细讲解下图形处理及合成的详细步骤如图:图2-3-1

图2-3-1
这里我选择了两张图片一个是比较有动感的投标枪的运动员的图。如图:图2-3-2和一张远景的风景的图。如图:图2-3-2、图2-3-3

图2-3-2

图2-3-3
1、首先,打开Photoshop,新建一个宽2600像素、高1200像素的画布,背景色为白色。
复制风景图2-3-3到画布里,然后打开人物的图片,用钢笔工具扣出人物的轮廓,复制到风景图的上方,如图:图2-3-4

图2-3-4
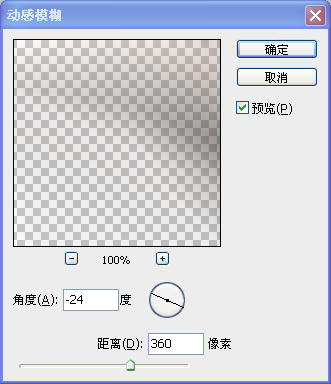
2、选择人物图片,按Ctrl+J键,复制出一个人物在当前位置, 选择滤镜 > 模糊 > 动感模糊设置参数为角度:-24、距离360像素。如图:图2-3-5

图2-3-5
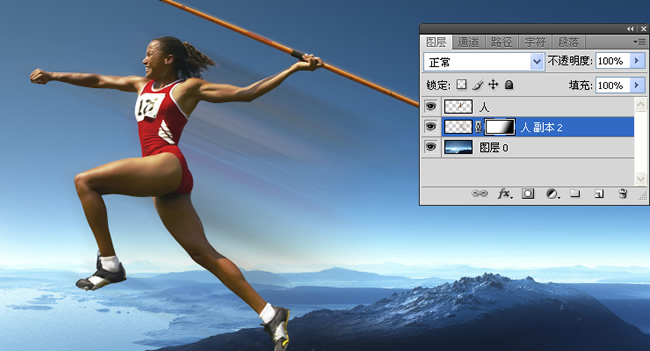
调整刚做好的动感模糊的图片放置人物图层的下面,并把模糊的图片向右移动些,这样会感觉人物有往前冲的感觉,在当前层的图层面板上选择蒙板工具
前景色选择黑色背景色选择白色,选择渐变工具由右到左拉个黑到白的渐变,使后面的动感虚化些,不那么生硬。如图:图2-3-6

图2-3-6
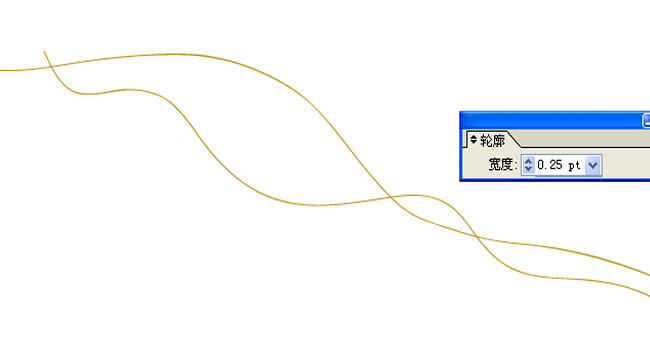
3、打开Illustrator 用钢笔工具画出两条曲线,宽度:0.25pt。如图:图2-3-7

图2-3-7
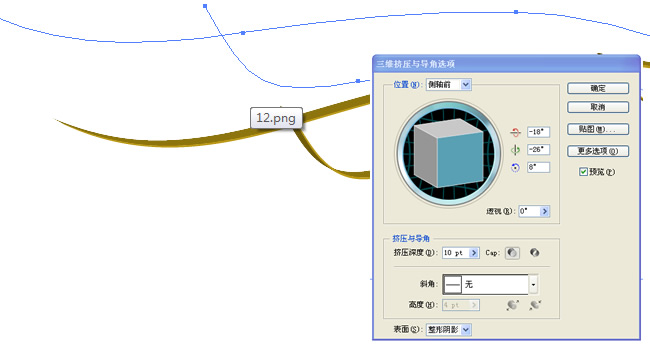
选中刚画好的线,选择 效果 > 三维 > 挤压与导角,具体参数设置如图:图2-3-8

将刚做好的文件复制到Photoshop 里吗 调整适当位置如图:图2-3-9

用上面的步骤画出其余的线如图:图2-3-10

图2-3-10
为了能让线感觉是绕着身上的,所以要把多余的部分删除掉如图:图2-3-11


图2-3-12。
然后做出线在人物身上的投影。如图:图2-3-13

图2-3-13
4、下面做标枪上面的火,首先打开一张火的图片,复制到场景中,调好相应的位置。

图2-3-14

图2-3-15
选择 滤镜 > 液化 将其调成 如图:图2-3-16

图2-3-16
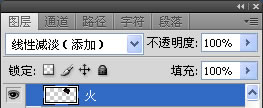
5、选择模式中的“线性减淡”效果如图:图2-3-17 图2-3-18

图2-3-17

图2-3-18
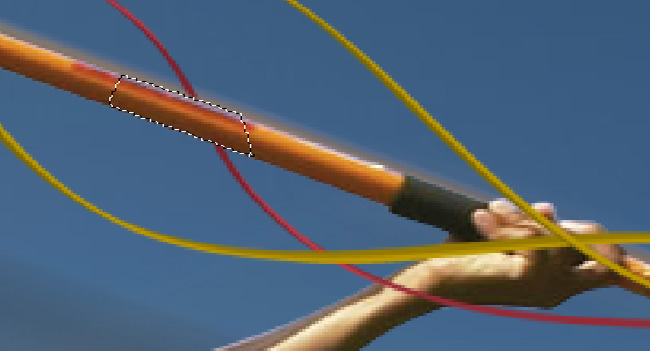
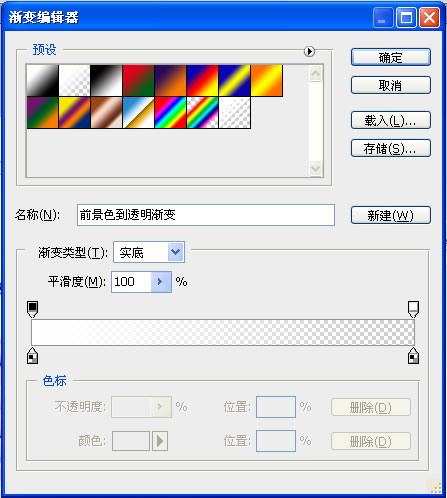
这样就感觉火在标枪上了,下面在标枪上加到光让其感觉更动感些,选择多边形套索工具,画出下图的形状,如图:图2-3-20 。选择渐变工具,调成由白到透明的渐变。如图:图2-3-19 。拉出渐变的效果后,选择图层面板上的图层蒙版,左右拉渐变由黑到透明,制作完成效果如图:图2-3-21

图2-3-19

图2-3-20

图2-3-21
利用上面的方法把人物的腿的地方也加上火的效果。如图:图2-3-22

图2-3-22
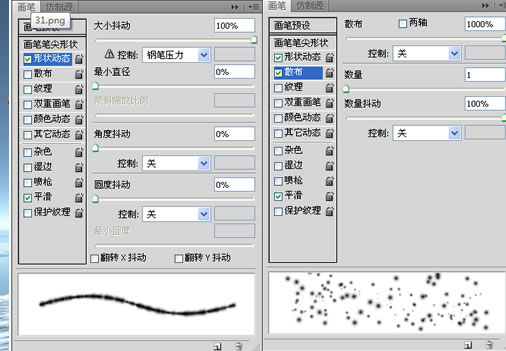
下面为页面里加些点和线的效果,让画面更下生动。线的制作再上面说过了,这里我就主要说下点的制作。选择画笔工具直径为10PX,打开画笔预设面板调至相应设置,绘制成
如图:图2-3-24

图2-3-23

图2-3-24
找一张烟的图,如图:图 2-3-25 。放到人的后面调整相应的位置,选择 “线性减淡”模式。擦掉多余的地方。如图:图2-3-27

图2-3-25

图2-3-26

图2-3-27
再用上面的方便在人物的前面做出类似的效果,感觉火是围绕在胳膊上的,感觉更真实些。
如图:图2-3-28

图2-3-28
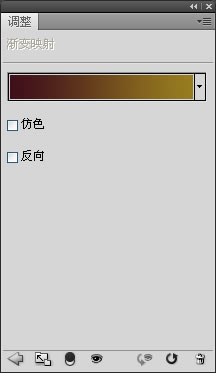
6、最后为整体画面调整颜色,再最顶部新建一个图层,选择图层面板下的选择渐变映射颜色值为:#3f0e1a到#987d1f 如图:图2-3-29。 模式选择为强光,填充为90%,如图:图 2-3-30。然后在页面里加些文字的排版 这个作品就完成了。如图:图2-3-31

图2-3-29

图2-3-30

通过上面的案例,设计师们一定要学会总结,在这里主要是通过Photoshop的基础知识的运用来完成上述操作的,可见设计师们无论是在进行网页设计中的专题设计,还是移动端产品APP设计,其中基础知识是最重要的,加上细节购精,相信在设计之路上一定没有什么难事。









