jQuery Mobile团队又发布了jQuery Mobile 1.2。新版本中带来了一些非常不错的特性。在今天的这篇文章中我们将继续介绍1.2版本的一些新的widget,及其一些针对老版本widget的功能加强。希望大家喜欢!
jQuery Mobile最核心的地方就在于widgets。提供了与用户交互的界面。在最新的版本中,加入了一个全新的widget:popup modal。
弹出层是一个覆盖于页面其它内容的小的区域。可以用来设计提示栏,显示照片,地图或者其它内容。在jQuery mobile 1.2中,实现了这个超棒的widgets。
在本篇文章中,我们将使用如下代码框架来演示代码:
<!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>jQuery Mobile 1.2</title> <link rel="stylesheet" href="http://code.jquery.com/mobile/1.2.0/jquery.mobile-1.2.0.min.css" /> <script src="http://code.jquery.com/jquery-1.8.0.min.js"></script> <script src="http://code.jquery.com/mobile/1.2.0/jquery.mobile-1.2.0.min.js"></script> </head> <body> <div data-role="content"> <!-- 请将以下的文章代码粘贴到此处 --> </div> </body> </html>
这里我们使用CDN来加载javascript。
友情提示:请大家使用Chrome来访问以下的“在线调试”地址,谢谢!
为了添加popup弹出层,我们需要添加如下属性来定义所参考类型是popup:
data-rel="popup"
然后定义具体的插件类型,如下:
data-role="popup"
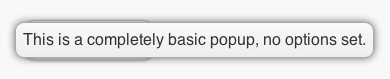
展示的触发层内容,可以是表单,菜单或者图片,完整代码如下:
<a href="#simplepopup" data-rel="popup">Open Popup</a> <div data-role="popup" id="simplepopup"> <p>This is a completely basic popup, no options set.<p> </div>

使用popup我们还可以创建工具提示条,如下:
<a href="#tooltip" data-rel="popup" data-role="button">Find out more</a> <div data-role="popup" id="tooltip" data-theme="e"> <p>You found out more!.</p> </div>
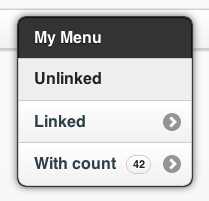
下面我们生成一个菜单,如下:
<a href="#menu" data-rel="popup" data-role="button">Menu</a> <div data-role="popup" id="menu" data-theme="a"> <ul data-role="listview" data-theme="c" data-inset="true"> <li data-role="divider" data-theme="a">My Menu</li> <li>Unlinked</li> <li><a href="methods.html">Linked</a></li> <li><a href="methods.html">With count</a><span>42</span></a></li> </ul> </div>

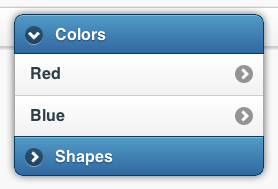
当然,你也可以生成可缩放list,如下:
<a href="#nestedmenu" data-rel="popup" data-role="button">Nested Menu</a> <div data-role="popup" id="nestedmenu" data-theme="none"> <div data-role="collapsible-set" data-theme="b" data-content-theme="c" data-collapsed-icon="arrow-r" data-expanded-icon="arrow-d" style="margin:0; width:250px;"> <div data-role="collapsible" data-inset="false"> <h2>Colors</h2> <ul data-role="listview"> <li><a href="#">Red</a></li> <li><a href="#">Blue</a></li> </ul> </div> <div data-role="collapsible" data-inset="false"> <h2>Shapes</h2> <ul data-role="listview"> <li><a href="#">Circle</a></li> <li><a href="#">Square</a></li> </ul> </div> </div> </div>