模拟器*
1.官方模拟器*
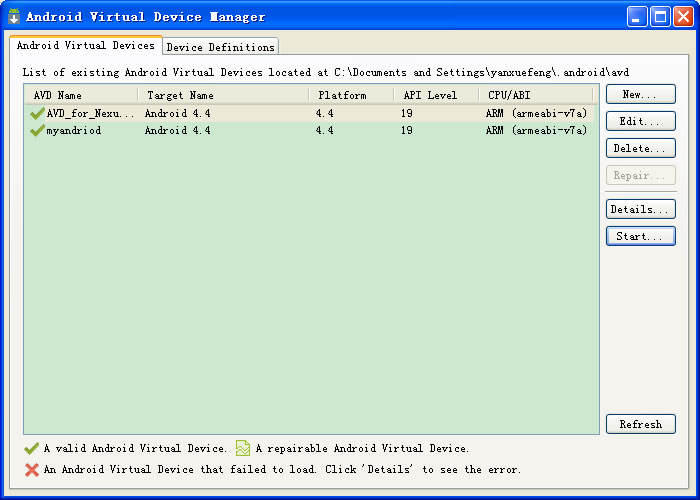
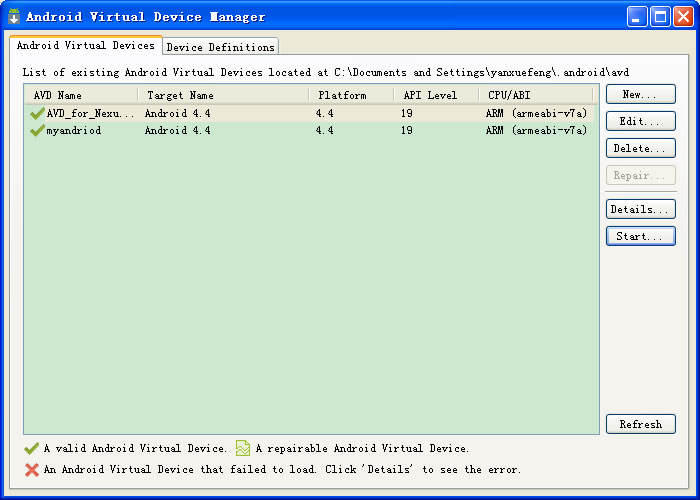
做安卓开发的肯定都知道安卓模拟器,这是谷歌官方的提供的开发环境,能模拟安卓环境,还可切换各个版本,可下载配置好的环境,然后打开eclipes,直接打开AVDM,穿件一个AVD,然后start,如下图:

要等一大会时间,会打开模拟器,和安卓环境一样,打开里面的浏览器测试即可。但我的浏览器打不开不知道为什么,郁闷的很啊。

下载地址:http://developer.android.com/sdk/index.html
2.bluestacks
这也是一款模拟器,可自行搜索,本人安装后电脑就卡死了,可能我的电脑配置不行吧,看介绍还是不错的。
在线测试
在线只能测试界面的视觉效果,不能调试,但也是很不错的。
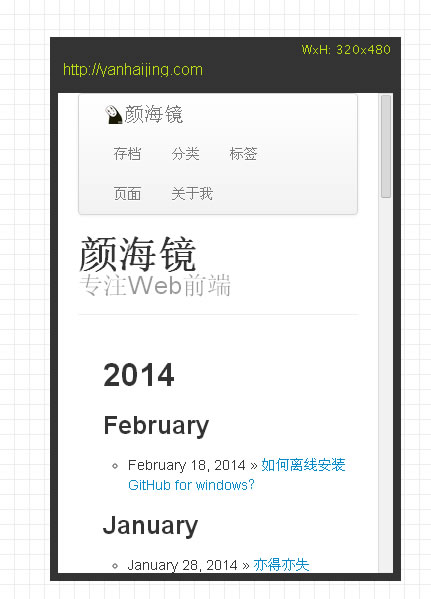
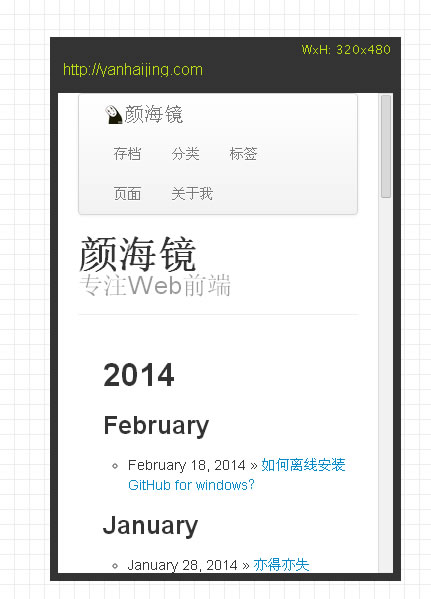
1.Mobile Emulator*
非常不错,速度也很快,界面很简洁,支持多种平台。
http://emulator.mobilewebsitesubmit.com/
 2.opera mini simulator
2.opera mini simulator
需要java环境支持,单一平台,opera出品,速度很快。
http://www.opera.com/zh-cn/developer/opera-mini-simulator
 3.webpage mobile
3.webpage mobile
说实话弄了半天也没弄出来,大大的鄙视下吧,但是能测试的平台很全面。
http://www.webpagetest.org/mobile
总结
以上列出了多种方法,各有利弊,希望大家选择适合自己的方法,本人推荐chrome自带模拟器和opera mobile emulator + dragonfly的方法。因为这两种方法,接近真是手机环境,又能调试css和js。
当然文中没有提到的还有最好的方法就是你有一台手机,那就太好了,配合远程调试,是最最理想的办法。
本文作者: yanhaijing
来源: 伯乐在线