随着互联网的发展,网页设计上的阴影效果已经被逐渐取替,现在背景图上添加文本的方式变得越来越流行,融入文本在图片中渗入情感。我们可以在设计中自由地使用更多图片。显得整个网页,甚至是整个网站都有高大尚的效果。看似简单的图文混排,其实也正是考验设计师基本功的时候,因为它也不是那么容易搭配的。下面,我们主要讲解下图文排版的5个小技巧。
在早期,图像不得不做得很小以适应明显低速的带宽,随着网速和显示屏的快速提升,我们可以在设计中自由地使用更多图片。
一、色彩与亮度的对比
使用与文本有鲜明对比的图片很有重要,比如深色背景搭配亮色文本,或者深色背景使用滤镜或叠加元素处理,这样就能确保有足够对比度。
获取合理色彩与明亮对比的小技巧:
第一看不出字形,说明对比度偏低了
对比不只是深浅之间,互补色也可提供自然对比;
如果图片复杂全焦,利用叠加或编辑图像应该是最有效的选择。
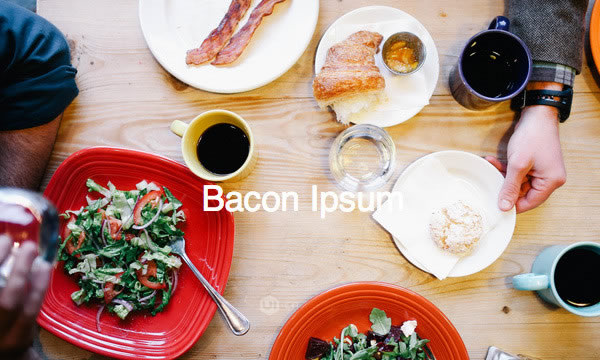
本例中,通过WebKtit滤镜巧妙的放置以及使用额外的来处理图像的明亮对比,请看下例:亮度(40%)对比度(70%);

辨识度差,文本与图像均无焦点

使用CCS滤镜后,易于辨识。
优秀实例
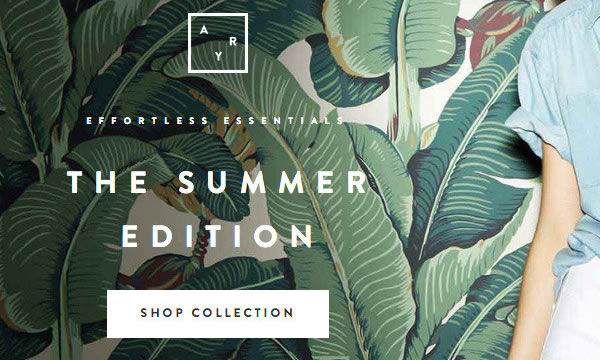
Ayr

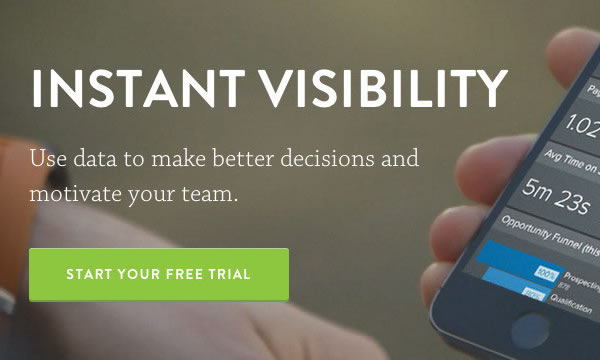
Geckoboard

Anodpixels

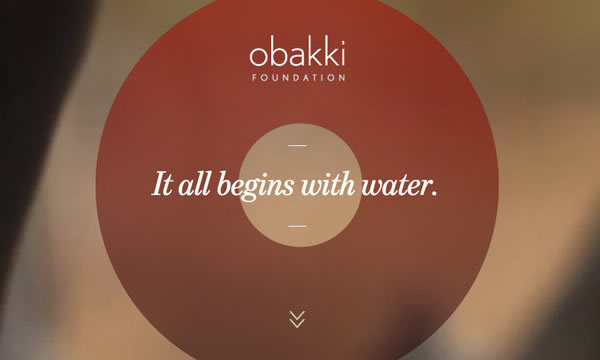
Obakkifoundation