网页设计转UI设计的设计规范,相比也是网页设计师想要知道的。究竟怎么样能从一个网页设计师成功的转向UI设计师呢,以下的文章对其有详细的阐述,这也是我本人搜藏的,分享给网页设计师们,希望帮助大家。
如果你想加入iOS开发或者从网页设计转向UI设计的阵营,那么,千万不要忽视iOS 7设计风格的改变,这篇文章更加全面的总结了iOS 7设计一些常用资源。设计师和开发者需要调整自己的视觉语言以适应iOS 7扁平化的设计风格。除了网格外,苹果还在icon的尺寸、常用元素以及字体等多个方面进行了更新设计。而iOS 7正式版和新一代iPhone发布后,或许有些元素还会更新。作为一个网页设计师,如果有什么不懂的问题,可以直接在下方进行留言,看到的网友会热心的帮助你。
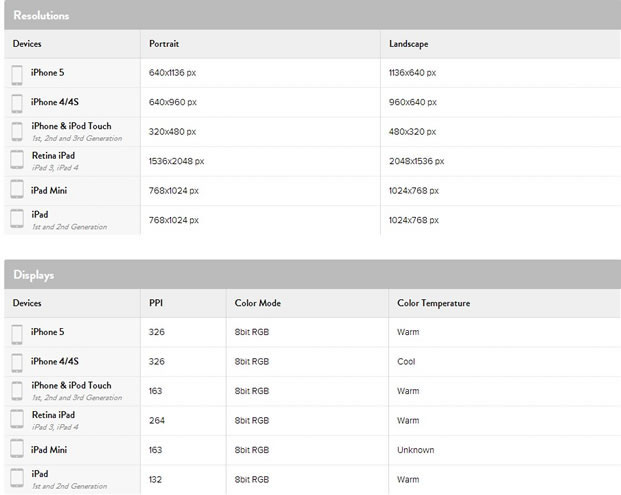
Resolutions & Display Specifications

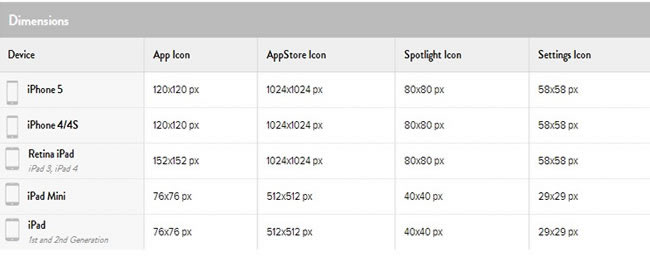
App Icons

icon在iOS 7中发生了明显的改变,苹果引入了网格系统,圆角设计不同于此前iOS的设计。

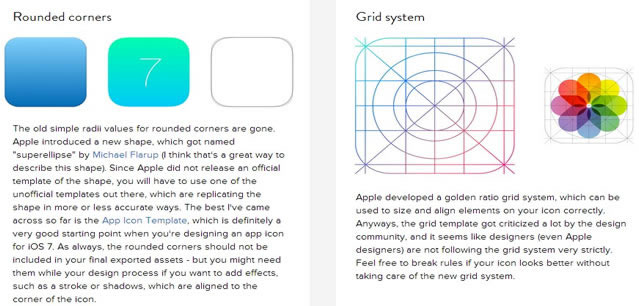
Rounded corners
在iOS 7中,旧的icon圆角已经不见了,苹果引入了一个新图形,被Michael Flarup命名为"superellipse" 。由于苹果并没有发布官方的图形模板,所以不少设计师似乎无从下手。迄今为止,我见过的做好的icon模板是App Icon Template,如果你打算为iOS 7设计icon,这个模板是个不错的参考。和往常一样,icon圆角不应该被包含在最终的输出资源中,但如果你想为icon添加效果(比如描边和阴影),那么你在设计过程中还是需要把圆角考虑进去。
Grid system
苹果提供了一个黄金比例的网格系统,可以用来正确地调整和对齐icon上的元素。无论如何,网格模板都是非常重要的。
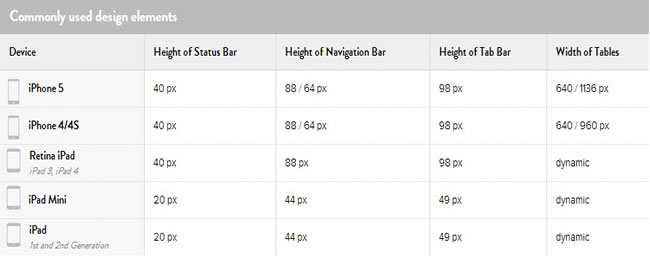
User Interface

iOS 7用扁平化的设计对自身进行了彻底颠覆,几乎移除了所有的渐变和阴影效果,常用的设计元素在某些情况下也发生了改变。

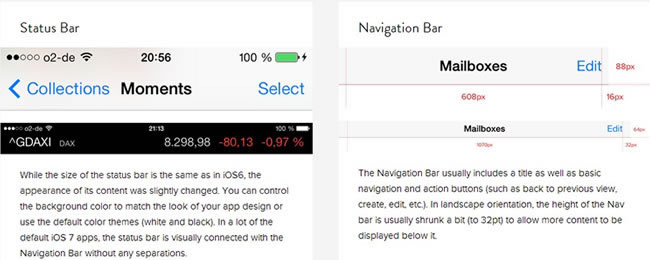
Status Bar
iOS 7状态栏大小和iOS 6一样,只不过内容外观发生了一些变化。你可以控制背景颜色,以适应你app的外观设计。或者你可以使用默认的颜色主题(黑色和白色)。在iOS 7默认的大部分app中,状态栏和导航栏是融为一体的,中间没有任何间隔。
Navigation Bar
导航栏一般包含标题,基本的导航以及行动执行按钮(比如返回按钮、编辑按钮...)横屏模式下,导航栏的高度常常会收缩至32pt,以展现更多内容。

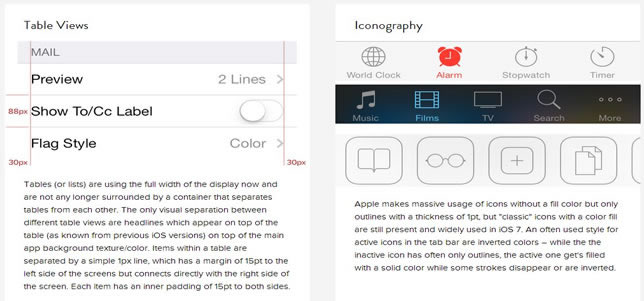
Table Views
现在,表格(列表)使用了全屏宽度展示,能在视觉上区分不同的table view的只有标题。
Iconography
在iOS 7中,不少app并没有用颜色进行填充,而是用1pt厚度的线条勾勒出了icon轮廓。不过,经典的icon仍用颜色进行了填充。
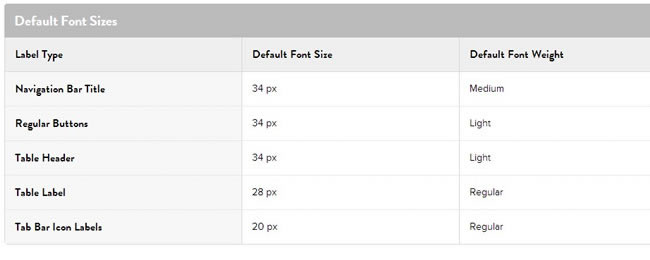
Typography
Helvetica Neue仍是iOS默认的字体,但普通文本显得要更细一些,而不是此前的粗体。需要突出强调的文本用的是中粗字体,比如导航栏中的标题。当然,也有其他可选的字体。在这里查看整个字体列表。一般来说,大部分设计元素上的字体被增强了,可能是因为iOS 7引入了更细的字体。按钮通常是有颜色的文本链接,但iOS 7中按钮已经是无边框的设计,通过隐喻支持功能。

关于网页设计和UI设计相关的知识详见www.internetke.com。









